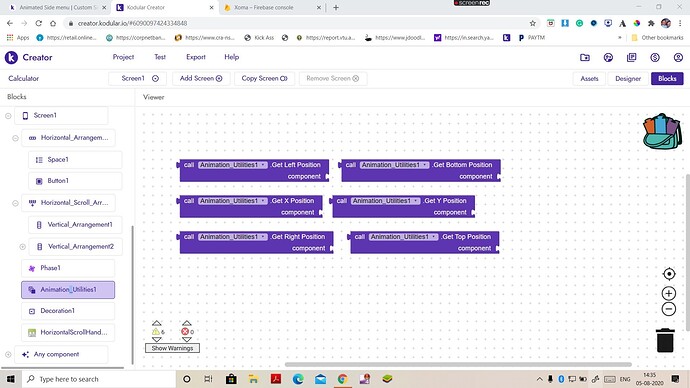
By the way a question from @Xoma and @ADDYLIN why you tried that with horizontal scroll handler.. means what’s logic![]()
![]()
It anyways worked anyway using decoration component just similar to @themaayur video in his above post, and then
He used animation utils
then how you do it
Only animation utils..
And @themaayur as I know in every calculator we don’t need to fade..
But why are you just considering calculator, it can also be implemented in different apps.
Yes you did it and worked too..
But right now try to create without fading same as challenge video
how you detect slide using animation utils…
We have to manage it broo. That’s little tricky part I’m preparing guide on it.
@themaayur can i get this Calculator .aia
i will not Copy Paste
Actually it’s not a seperate aia I made some changes in custom notifier guide’s aia.
I will create a different aia with more specific and less blocks. Wait till my online lecture ends ![]()
Yes I mainly use that
might be Off Topic
when i create card view in a card view it has some gap on all sides how can i remove that.
Just set all the padding to 0
Set padding to 0
P.S. @Xoma you are so fast ![]()
Any preview or screenshot?
Padding of card view in which other card view is there.
And margin of the child card View to 0