I am back working in a browser app so I came to look for this extension again to see if there was any improvement. I am glad to see that it got some new interesting blocks.
Unfortunably this topic was such a huge success that it is almost impossible to read it all and get some tips, but next days I will play a little with it.
This post was flagged by the community and is temporarily hidden.
How/Is there any link to that topic?
You are such an amazing person that you gave us such an awesome extension for free to use and also consistently updating it when needed. Your work solved all of my problems related to web viewers. That’s why I am writing this just to say thank you. Love from Bangladesh.
And if anyone else wants to download it: https://github.com/vknow360/CustomWebView/archive/refs/tags/v11.zip
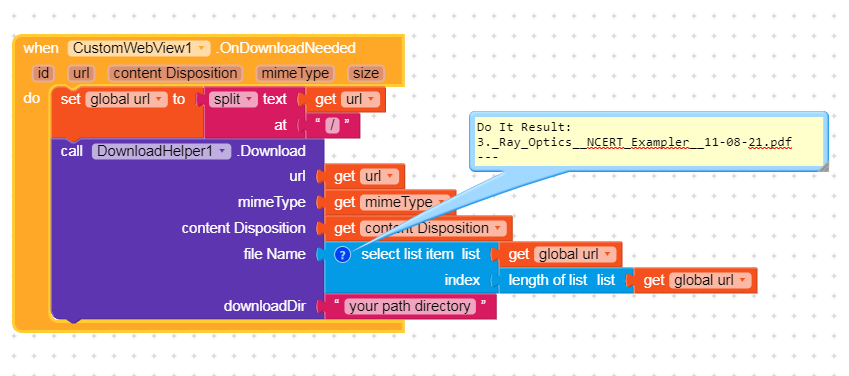
Now I need some help. How to download files with correct names automatically via this webview?
That will work.
But you can leave file name and dir empty for default values.
How to use block ads compoent ?
See here:
And kindly search in the community before posting a reply. 
Thank You For Guide
You can do few things:
- Update extension
- Reload page
- Recreate that particular event blocks
Thank you. problem solved
Try unwrapping the if condition.
how to perform a block for a new window request getting the requested URL…

This block only returning boolean result and the id, but how can i load a new window with the URL?
I already allow this supportmultiwindow
Thanks in advance for the help

found the requested URL
hey hi @vknow360 , I had a small doubt that how can I fill text in this
through custom webview , is it possible ?
how to download this extention?
Make sure to search in the community to get correct and working solution.
That’s called JS Prompt Dialog.
Did you completely skip the first post?