![]()
When someone doesn’t have an internet connection, they are redirected to a no internet screen. But when they have a slow internet connection, then this happens. When a user has a slow internet connection, they should be redirected to a no internet screen or I want to show a sample message like “connection failed.”
No space used. This is how my phone front look like. Please help.
As @dora_paz has already showed, extension is working fine.
So your issue is not related to CustomWebView specifically but is generally applicable to the WebView.
Look for error occurred event in the extension blocks and use your logic under it.
Is there any way to customize the “webpage not available” page?
No, detect when error occurs and hide the WebView and show a custom arrangment.
But the event even sometimes launch when page is loading without error
Can you help me solve my problem, please?
how do i check that?
Can you show what error does it dispatch?
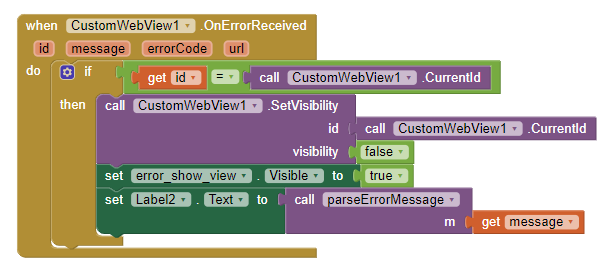
You can create something like this:

(The logic is incomplete in above blocks)
Something like this will help you in debugging the blocks:

I learned that event also runs when an resource failled to load
I fixed it by checking if url = current url
It was showing this error:
No error message
Error code 404
Url (current url)/favicon.ico
Where I can find parseErrorMassage block?
That’s a procedure, but is empty because you have to decide how you want to show error message.
Send me the html code please …
it shows [“android.webkit.resource.PROTECTED_MEDIA_ID”] and the music still doesn’t play
Grant permission to WebView then.
Search in the community to learn more about granting permission to WebView.
Error Code:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
</head>
<body style="margin:0;">
<style>
body {margin:0;padding:0}
</style>
<center style="background:#414141;font-family: Verdana, sans-serif;color:white;display:block;height:100%;overflow:auto">
<div style="width:80%;text-align:left">
<div style="height:20%"></div>
<h1>Error</h1>
<p style="word-break: break-all">An error occurred while loading <b>{URL}</b>: <br>{ERR_MSG}</p><br><p>Error Code : {ERR_CODE}</p>
<div style="height:20%"></div>
</div>
</center>
</body>
</html>
The budgie:// (about page)
This part may go to adserimenting
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
</head>
<body style="margin:0;">
<style>
body {margin:0;padding:0}
</style>
<center style="background:#414141;font-family: Verdana, sans-serif;color:white;display:block;height:100%;overflow:auto">
<div style="width:80%;text-align:left">
<div style="height:20%"></div>
<h1>About Budgie</h1>
<p>Made By HAKANKOKCU.</p>
<h2>Features</h2><ul>
<li>Tabs</li>
<li>Dark And Light Theme</li>
<li>Search engines: DuckDuckGo, Google, Bing, Yandex, Brave Search, Startpage</li>
<li>Settings: Search Engines And Home Url</li>
<li>Extensions</li>
<li>Dev Console</li>
<li>Green And Orange Theme</li>
<li>Open-Source (Can be modded)</li>
</ul>
<div style="height:20%"></div>
</div>
</center>
</body>
</html>
if you asked the javascript part, its:
document.body.innerHTML = '[Code Here]'
