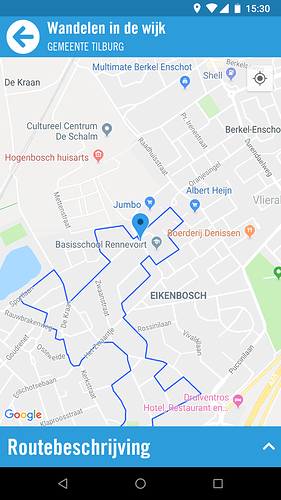
This is just a sample how the routes will be displayed. When clicked on the marker it will display the start adres. It has to work in the end that when you press the upward pointing arrow on the bottom that the screen is split in two and you get directions.