Hi @yusufcihan Thanks for making this extension
Now i’ll make girdview with the help of dynamic component extension & dynamic image
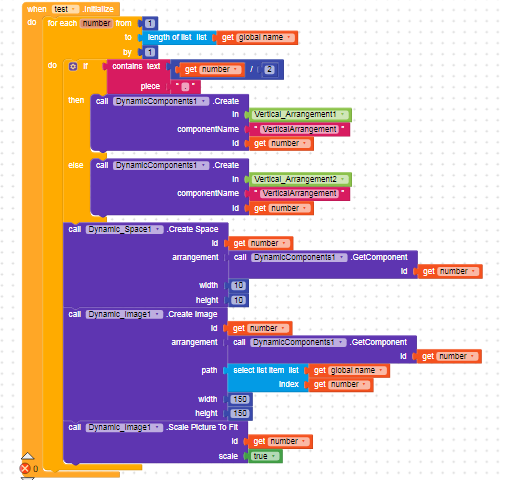
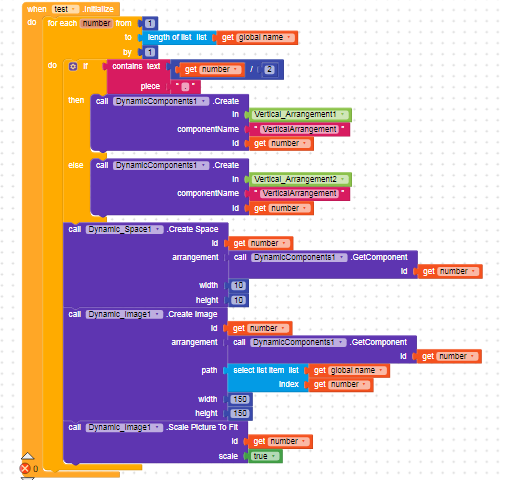
 Here Is Blocks
Here Is Blocks
here is demo images
so thanks for this great extension
Hi @yusufcihan Thanks for making this extension
Now i’ll make girdview with the help of dynamic component extension & dynamic image
 Here Is Blocks
Here Is Blocks
here is demo images
so thanks for this great extension
@yusufcihan @Italo @Vishwas @ImranTariq
@Hossein @Taifun
i have two questions regarding extension
2.how to set width or height of a component to fill parent?
just asking, what do i enter for Image Sprite?
Yep, just use modulo block to test if counter (in your loop) can be divided with 5.
Try -1 and -2 but you can use Screen.Width also.
ImageSprite
also can the id be a text string?
Yes, it can be every type of a value.
@yusufcihan
Ohhh i’ll try but how can we check that at which position user is scrolling down!?
Hold on, ID can be a text string now?
Yeah, in Version 1.1, make sure you updated to the latest version from first post! Sorry, looks like I didn’t include that in the post. 
Wow… That was a major change. Anyway, it would be much easier to sort components now. I appreciate the update!
The best extension of the year!
I understand that “Set Property” is experiental block for time being. Is it supposed for setting properties editable in designe mode? Is it possible to set designer-only properties (e.g. TextAlignment for a Label) using “Any Component” method?
Actually I added that method for property blocks which only have a Setter or Getter. It dynamically calls the method which declared in component’s source code. So, if designer-only properties have not a method declared in component code which is for setting and getting, then Set Property block won’t work for the property. 
In that case you can use a try and catch block (If you don’t already use one)
I already use it, but it doesn’t fix missing methods anyway 
@yusufcihan I have one suggestion
Can u add loading sytem in whch dynamic components gets loaded one by one if we are working with long lsist of data so that app does not crashes
… Ummm… Something like recycler view!!!
Why you don’t use Async Image Loader component?
@yusufcihan I dont wana load only images with this method i want to apply it on every situation like text values integers and videos etc

error in companion: com.google.appinventor.components.runtime.button
See the example. You should use Button instead of button. What builder do you use. It doesn’t look like Kodular.