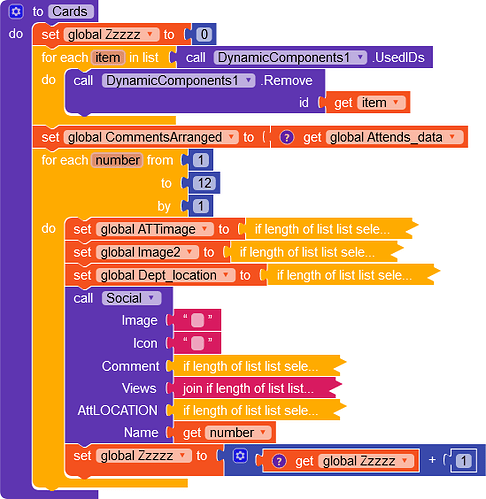
can you show your dynamic component card creation procedure or aia or ais?
NO, this part wasn’t the reason . I moved it away and no thing changed
then need to check your aia
@Still-learning ![]() pm me to send you ais
pm me to send you ais ![]()
Show us what you have tried…
Do not use obste text. You can use directly the word CornerRadius
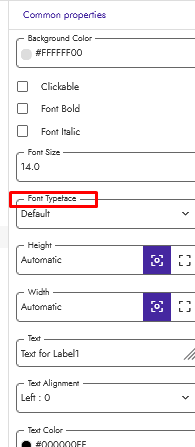
for which component? Button, Label,Textbox???
IF you want to change the font typeface, name must be FontTypeface and value must be between 0 to 10
Searching…
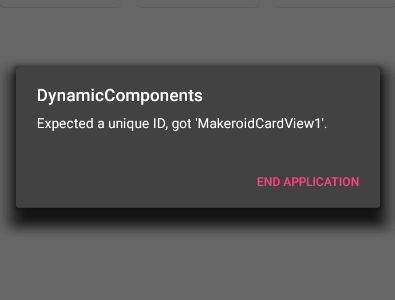
“Expected unique id”
I have tried to search but didn’t find any solution to this.
Just wanted to know, while components are being created using this extension, the screen gets stuck (for 2-3 seconds or more) even in UI mode. Is it always the case or we can do something about it somehow?
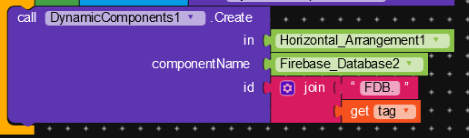
hello seem it going awesome .. but reading too much.. didn’t get that can we create firebase database component dynamically or not by this extension .. ?
By using this extension components created perfectly
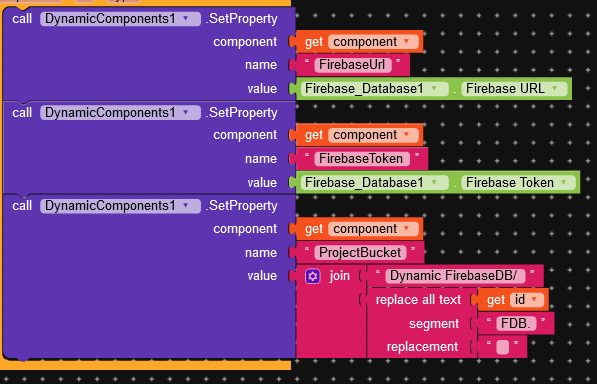
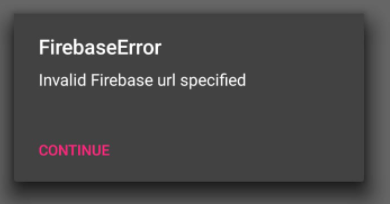
But when we set property of component it says invalid URL but.. it gets data from firebase..
its working .. but got error popup notification…
got this error alert
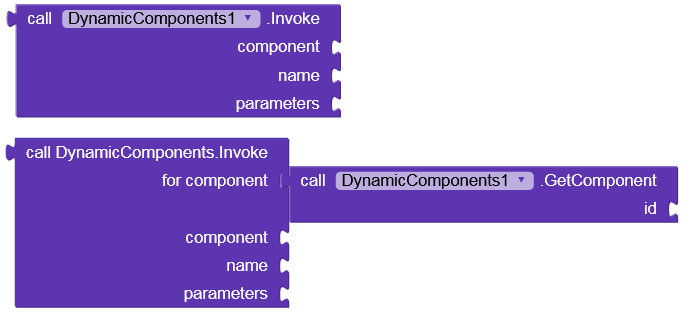
It is used to call component’s method like function or property.
in your set property block make the name of property to FirebaseURL and not FirebaseUrl rl should be capital
Yes, of course, I can read this too:
But how and for what purpose? And how it must actually be used (blocks example)?
umm is not it simple the component is the component who’s method will be executed, the name is the name of method eg. Initialize and the parameters are the values passed to the function and it will return the result if the function is a returning method or it will return a empty string.
Is it so difficult to provide a simple example ? Because I really can not understand either the use of that block