Hi @storkgdev, This suggestion may work
Step - 1 Creating a Realtime Database
Go to firebase console create a new project and add a new Realtime Database
Remember to change the rules, given below
{ "rules": { ".read": true, ".write": true } }
Remember to Publish the changes.
This will help to get and write the Data
Step 2 - Connect your Firebase to your App
-
On the Firebase Database at the Data,
-
Copy the URL,
-
Go to Kodular and Paste it on Firebase URL
-
On the Firebase project left panel,
-
You have a Setting Icon,
-
Press on it and menu popups,
-
Press on Project Settings,
-
You would be redirected to a new page,
-
Copy your Web API,
-
Go to Kodular paste it in the firebase token.
Step - 3 Blocks
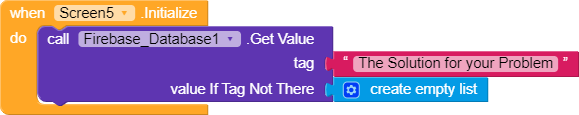
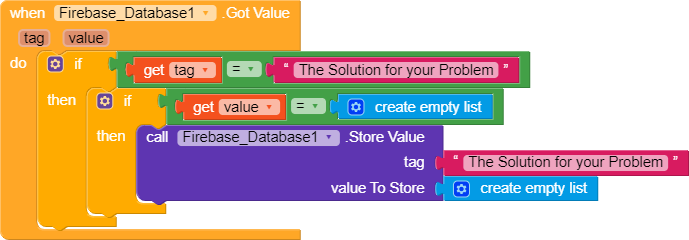
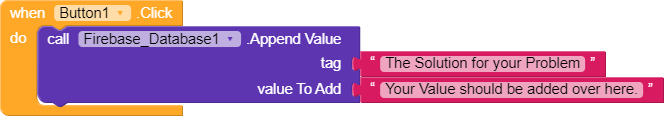
Set your Blocks as the following
These blocks means that
When the Screen starts the firebase gets the value of a specific tag and if the value is not there it will create an empty list.
After the Firebase gets the value it checks the tag, if its the correct tag then it will check its value, if the value is create empty list which means that there is not value it will store an empty list
Now when button is clicked it will append the value as already the value has been stored thus previous value empty error will not appear.