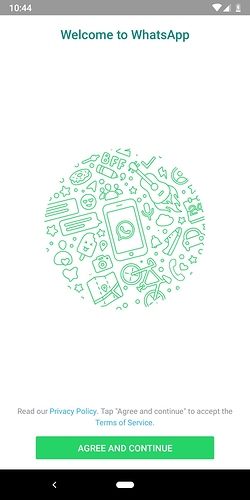
How can I add images and flipper-like that one is in WhatsApp
can you please elaborate?
Suppose I am using view flipper for the how to use the app information. I want the flipper to swipe and when it ends the button should change to done and when the button is clicked it closes and opens the app text screen.
I want this type of introduction screen using the view flipper component. I want three images showing with
the three circles which I mean is shown in below link example.
highlighting the images.
This is called app onboarding screen you can search in community
See this it will help you
where can I get these type of images
you have to draw them yourself, or you need to hire someone to work on that image/UI
I use Search | unDraw, if we use png images, it’s fully free without crediting the author, even like loading image kodular vector are taken from there.