WoW. awesome work.
Another Great Work 


Thank so much for sharing !!!
OMG  , its Amazing
, its Amazing 

Hey! First of all, it’s an amazing extension.
If the user closes the floating View so it should return to its normal view. Is it possible?
I tested the demo app but when I close the Floating View the original layout disappear from the screen.
It is not currently possible to redeem the view.
good word helpful to me
One of the great extension… really nice job done by making this awesome extension.
This is a very good extension!
Thank you for creating it.
Is it possible to have like a button on the floating view that allows the user to just shrink the view into a circular dot or button instead of closing the whole view?
Awesome extension (as I see example) and waiting to try it soon…
Do this work on arrangements?
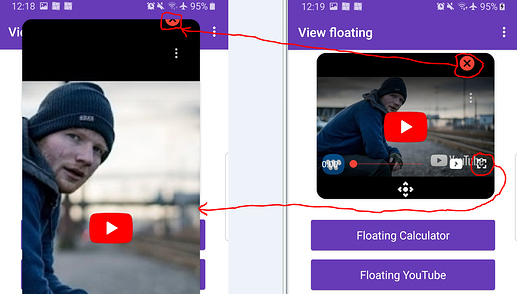
A little hint:
When I expand the YT video, the Cancel button is partially hidden:
Tested on Galaxy Note 8 and Note 3 using Companion.
Maybe you can fix that. @jarlissonlira2
This is an amazing extension !!! Thank you very much!
Same with me
How open app running the floating bar, when clicked a button, while on other apps
And Please add a block of “is currently running”
You can create an arrangement and switch between visible and invisible components.
I just noticed a little problem in this event, soon I will correct it.
@bodymindpower
I will resolve this issue in the next update, thanks!
@Point
In the future I can add this feature.
Unbelievable. Congratulations on this beautiful work. Bright!
Thank you…will try that. 


 such an awesome extension
such an awesome extension 