Could you please share a example code
well i dont think we need a example code its pretty easy to use
Thank you. Keep koding!
Does this extension work in Kodular because for me its not working

the arrangement design is a different extension i think because this extension is only for button where did you that extension?
but still there is a extension to do the thing you want -
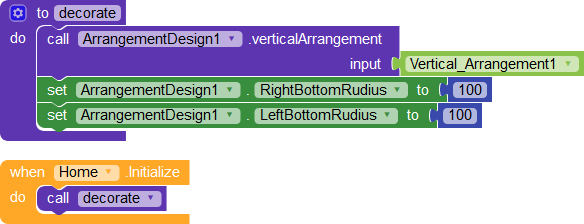
I think you used it wrong, try to put the green block on top of the purple block, I’m sure it will work
someone helps me with an example aia? does not work in appinventor?
Apparently it expects a Horizontal Arrangement instead of Vertical
So it works with horizontal arrangement only??? and @Salman_Dev it didn’t work even after setting the blocks the way you said.
hey @zainulhassan if extension is not working for you use this - [Free] Enhance Extension to create stylish card views
Greetings, an example to fill the extension
I hope you don’t take my comment away. I’m probably putting the wrong name, but I would like some help. I remember that there is a notification almost like that with success and failure, could someone send me the link
Hello, this comment is more than anything to make a recommendation.
In the createButton function there should be all the parameters to create the button, and not as you previously have it as properties.
I will show an example of a function!
Thank you for your contribution to the community.
How to align Button Extension in middle/center? Bez there is no alignment option
Try to set Horizontal Arrangement’s HAlignment and VAlignment to center
Not working, I have retried still its aligned in left top
Set also Screen’s HAlignment and VAlignment to center and see if it works
when i enter color in the block
Runtime error unknown color
This post was flagged by the community and is temporarily hidden.