can you plz provide the sample aia… that will help us better…
Is this works for table arrangement also?
It should work, did you tried it?
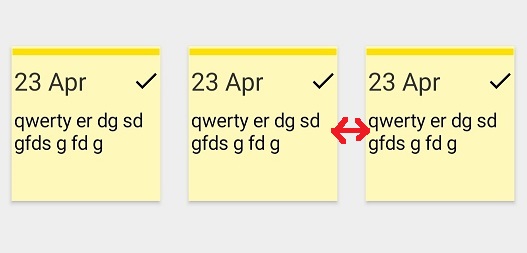
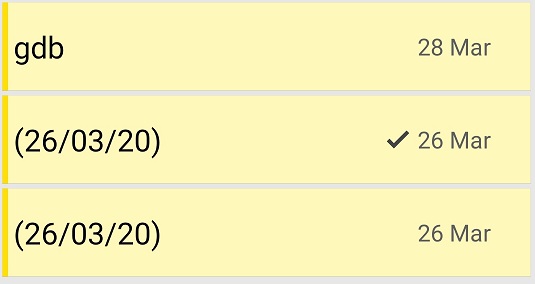
How to reduce space between different card view?


Use Decoration component.
But I want to reduce this space. I didn’t use anything there. I am justing creating cardview and this space is also generating automatically. I change different values of cardview but still this space exist.
Can you plz tell how I can reduce or even remove this space?
I am using this extension [Free / Open Source] - Dynamic Components Extension (for all AI components)
Set CardView’s Elevation to 0. It should reduce the space.
Still same space
My blocks =
Result =

What I need =

Also on deep host custom design listview extension, I can reduce this space or even completely remove it.
Use the decoration component and set margins to a negative number
thx, it’s working 

My extension is completely different than a ListView extension, this extension only creates components what you need/type, so it doesn’t add extra space between components or plays with its properties itself. So if components have own margin, then it has nothing to do with my extension. As Vishwas said, use the Decoration component.
How you make this please explain shortly and please if you tutorial video then please provide
You are awsome… 




on click block not working
@Earn_Money_online
Off topic:
You have multiple accounts on the community. The other one is
https://community.kodular.io/admin/users/8429/devendrakoli72
Which one should i delete?
delete this one
delete devendrakoli72
Please? …
on click block not working
