Is it possible to send an AIA with these blocks to me privately? If there is an error in extension I want to fix it as soon as possible.
It’s not an error I think. I call error because I thought I can create multiple same component in one “for”. Anyway I’ll send you the AIA. Thanks!
I will try, thanks.
I checked the AIA and found two things,
-
In the AIA you sent me (which blocks was different) you are creating 2 dynamic components with same ID.
-
You are loading an URL for Image property. This causes the app to hang for a while. (And may cause to components not work properly during this time.) Use Async Image Utils component to load online images.
- Yes, I fixed using @Italo idea (thanks!).
- OMG. I didn’t know that exist. Load faster now, thanks for the feedback!
Beautiful >.<
Looks like Kodular added their components in the same package name as in App Inventor. (Kodular staff might need to confirm it) So I don’t need to update the extension for supporting Kodular specific components!
I don’t have a full available component names for Kodular components (because I don’t know their internal names), so looks like you will need to find out which will work. 
For example to create a CardView dynamically with this extension, use MakeroidCardView name in the componentName parameter.
I guess you can find the name by dragging the component block for instance
List_View1 and do a do it on it.
It is always the latest block in the menu.
You get a text like
Do It Result: com.google.appinventor.components.runtime.ListView@c1e81ee
You can see that you will need to use the part that contains ListView when using this extension.
or
Do It Result: com.google.appinventor.components.runtime.WebViewer@5d27bdd
you need to use WebViewer with this extension.
Oh I never thought about learning internal names like this.  Thanks
Thanks 
How about you add the text blocks already populated with the components names? Is that possible?
That’s a good idea. I think it’s possible
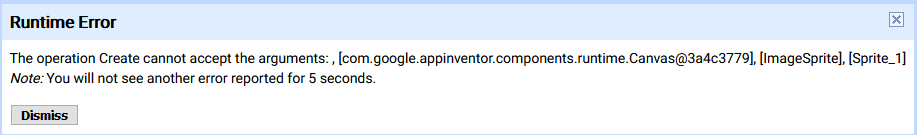
It should be possible but there are a lot of components which I can’t count. Because it also allows to create hidden components of App Inventor.  Like, a Form (Screen), and a Sprite (which is base class of ImageSprite).
Like, a Form (Screen), and a Sprite (which is base class of ImageSprite).
But I think I can add a block called AvailableComponentNames. And it can return a list.
As a workaround, you can see a list of components / classes of App Inventor here:
Just one question, how do we check for the correct component name?
Vertical arrangement’s internal name is “VerticalArrangement” make sure you didn’t add a space at the end of the text block.
There are no spaces (Checked multiple times)
Let me check what’s going wrong when I come back to home. Meanwhile, can you create a simple project with reproduces this bug and send an AIA to me?
I want to thank you again! This extension has made my job so much easier. I work for a small company with a fleet of trucks. Every driver has a truck check form to fill out at the beginning of the day as well as a few other forms to fill out and I had to manually add and remove a TON of radio buttons and checkboxes because I couldn’t do it dynamically. I now have the main truck check form dynamically generating based on a list of questions that can be easily edited and changed if needed. This is a game-changer and you are one of my new favorite people.
Maybe you can show how you did it so others can learn from your example?
Will do.
First I created a variable for the ID that I can increment by 1 each time.
Then I created a procedure to create a new radio button and format it.
After that I created another procedure to create a horizontal layout with a label and 2 radio buttons. I also made one with three as well, but the one with two will show what I did.
The procedure also stores the IDs for the labels, “pass” radio buttons, and the “fail” radio buttons in lists so I can then Link them in a When Any Radio Button .Changed block and change the color of the label so that the user knows that it’s been answered.
Oh, and I then just ran the Pas Fail Question procedure in a for each item in a list block.

I have several sections with their own questions with a total of about 35 questions added dynamically. I also put them into an empty vertical arrangement that is centered on another layout for the section.
The only issue I ran across was figuring out the component name for the radio buttons. I tried RadioButton at first (CheckBox is correct), but found that it’s all one word without the camelcase.