The above used are cardviews or normal arrangements having isCard property true?
Normal dynamic arrangements but the look exactly like card views 
I am not forcing you, but can you tell the approx time of the update that will fix the issue with cardviews?
One more question, can you provide an example of using your extension with dynamic component extension?
The blocks for above usage example video will also be fine if it is using dynamic component extension ofcourse… 
I’m now experimenting now.The most hard problems i have is that:
- i don’t know what is the source of the card view.That’s making it some more
- All the world is using the same method i use
 .And it’s really working .But not for the card view
.And it’s really working .But not for the card view  .So i’m working to fix it now.
.So i’m working to fix it now.
I will post it now 
Here is the sample blocks for swipe to remove list view.It needs a block from the next update to be improved.That why i didn’t post it:
I’ve used @themaayur simple list view with icon blocks
Anf for creating and registering:
And for removing on drag:
Which block are you talking about?
And Thank you so much for the blocks. They will help alot. And best of luck  for the future update. Waiting for it
for the future update. Waiting for it 
That is a new event that will allow me to add new features.
You’re welcome 
I’m trying my best to fix it 
no no… I meant only to left (or) right, up (or) down
Yes.So this one will help you.And it will be more customized as well:
Well, i think i’ve found the problem  It only made the problem more complicated .But i’m still working to find a solution.
It only made the problem more complicated .But i’m still working to find a solution.
#off-topic
@Mohamed_Tamer I want to send you PM, Looks like you didn’t accept PM from Everyone. Can you Allow to send PM 
Any update on this?
If not, then should I drop the idea of using this extension?
I’ve found changed the code completely , but still investigating  .But i think the issue from the component i’m detecting drags on
.But i think the issue from the component i’m detecting drags on  So i’m trying to invoke some methods in the card view class to get the right component.
So i’m trying to invoke some methods in the card view class to get the right component.
Any way, it isn’t that easy because as i’m just using the official way in detecting drags.There isn’t something special to correct
There is always a solution for every problem.And as i won’t give up.I will find this solution .And i’m trying to find it as soon as possible I’m already aware of a way, but i’ve some problems when trying to invoke some methods from a class i don’t know it’s code
I’m already aware of a way, but i’ve some problems when trying to invoke some methods from a class i don’t know it’s code 
Ok till then I will use some other method and once you find the fix, I will add this extension to my project. Thanks.
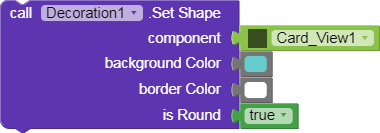
As a test with the decoration component and card view, i’ve tried to set its background color using this block 

As i expected the result was like this , only the border of the card view was colored , all the background color should be highlighted :
That’s maybe bug with kodular decoration component and card view, but now if i tried to register the component using my repositioning tools extension, exactly the highlighted part is the only part that can be dragged (that happens without using the decoration component, but just now it looks special ), that let me think that using the View i got from the
getView method, isn’t the whole card view, just some parts of it, the same happen with my extension , only i can drag from the corners of the card view, i register the components depending on the View i got from getView method.i don’t know why this happen? Can @Kodular confirm / tell us what’s happening??or can some one tell me what i’m wrong in?Screen recording (looks really strange
 ) :
) :i’m posting this to point about the problem with card view generally and not the decoration component.I think that is the reason of the problem that happens with my extension

This the amazing extension i ever seen.
Thanks to developer.
But, one problem, dear, when i register component, the didn’t work click event. After register a button component, i didn’t able to click.
Please reply.
Will be fixed in the next update 

today morning tried the extension for the first time,
from then i was thinking i am doing something wrong. 



