There are many open source extension also i have published two open source extension why you does not visit them and search on community there are many extensions with their java
But i wanted source code of this one.
Sorry I cant give you
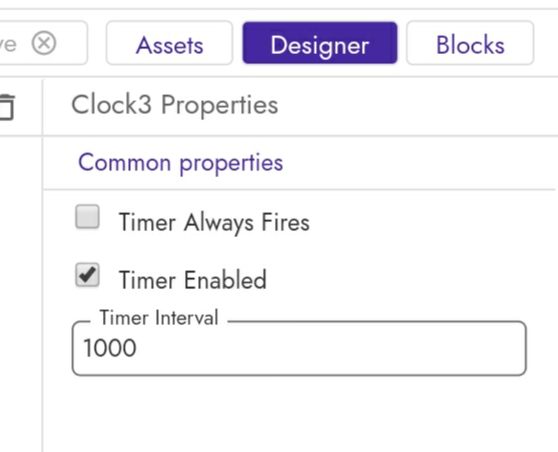
Use this very simple block to get online clock.
It needs 3 label, 1 web component and clock
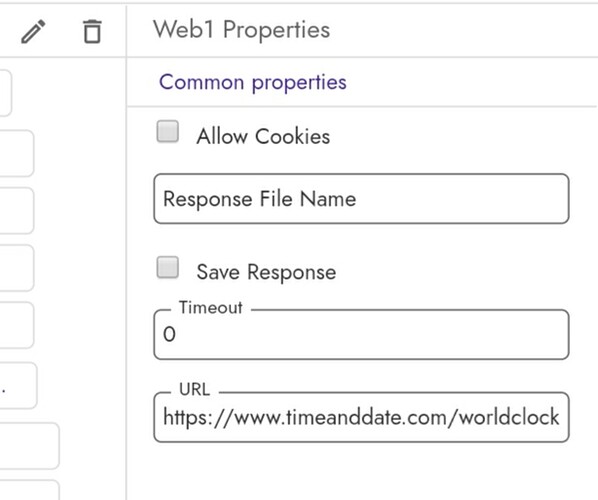
Use this url in web component
>>Current Local Time in Cuddalore, Tamil Nadu, India<< (you can chnge your city name here)
Thats all.. You wilk get online time without problem
3rd label will get the time
After India you can add your city name
www.timeanddate.com/worldclock/india/cuddalore
you forgot to tell us the Url you are using for that example…
Taifun
I added the url but it turn into a hyperlink, even i added * also >> symbols but doesnt work.
Pls click on the url and copy it from the addres bar Dear Taifun..
You can get all continent with their timezones from this link
Extension updated Now you can get time of any timezone
Thanks you for using my extension
Before uploading the new one please delete the older extension because I have changed the package now
nice extension ![]()
in latest version, there is no such block named Got_Countdown
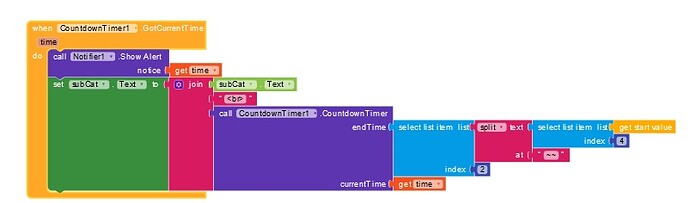
then how to show countdown working in a label? like this
Now get countdown method block is returnable so it return the yaillist of time
can you please explain this? ![]()
we can still compare the time right? and can also show a live countdown?
Great Extension @iamwsumit
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
The list of countdown time that returns by got countdown block now it is removed and it is returned in get countdown block

Check this block
yes but it just give us the remaining time and the values doesn’t change, maybe I doing something wrong here
this is how I am using it
Also this method gives me error if the time which I want to compare is already finished
EDIT: oh I get it now, we have to get the time again and again using a clock to make it work like a countdown, right?
If that’s the case then, I think this is not a good thing to do, bcoz if we disconnect the internet then the countdown will be stopped or will give error
You should compare the time on screen initialise with offline time if it is equal then you must use offline time by clock for countdown timer
Version 3 Block Added
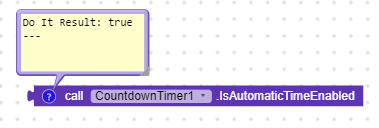
New Block
This block return true if automatic time of the device is enabled
With this block you can check if it is true then you can do the countdown with offline time
Kindly update the extension for best work in your app
Thank you
Nice update.
Hey buddy
Can you please share the pic of use of new extension .
Its very important to me. Please share ASAP.ITS A REQUEST
Please do not use caps, no need to shout ! Also the developer already provided blocks and test aia in the beginning of this topic
Version 4
Version 4 of this extension contains some new blocks and the extension has updated now fully.
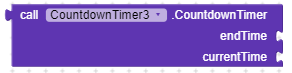
Block Updated
This block has now changed due to @Santhosh request. Now current time parameter has changed , now you dont need to give the current time anymore.
This event raises when all the timezones from the API is fetched.
API is http://worldtimeapi.org/api/timezone/
This block fetches the all timezones as I said above
This block set the current timezone. It is updated now. Now you have to give the whole timezone i.e
Asia/Kolkata.
This block define that which type of time you want to use in countdown. Like if you give here
Online Timethen it will use online time from API in countdown and if you giveOffline Timehere then it will use local device time for countdown. you can set it through properties.
Properties
I have added some timezones in property not all because they are 386 in total ![]()
How to use
I have recieved three consecutive pms about how to use this extension. This extension is very simple to use but they are facing issue with it. So today I am providing the usage of latest version here.
I hope @Santhosh , @Andy_0310 It will help you.
How to set Timezone
It is very easy to set the timezone for a particular place.
You can set the timezon from property and through blocks as I have mentioned above. If you dont know your timeserver then I have mentioned the API above you can use it. Also you can fetch the timezones and use it in this way
How to set Current Time Type
You can use offline time for countdown but it is hackable so we can use both types of time in countdown. Like when device automatic time is enabled then we will use offline time and when it is disabled then we will use online time from API in countdown. Look blocks
How to use the Countdown
People has a lot of confusion from where I have changed the return type of this block. So it is very easy to use. It return a Lit\st of four items that contains days,hours,minutes,seconds. You have to select them from that list and use it according to your needs. Like I have used it to text in a label first with some modification
Whole Blocks
Output
Updated Files
App:- Countdown.apk (5.4 MB)
Aia:- Countdown.aia (51.2 KB)
Extension link is at the above topic. Download it from there
So I hope now that your all doubts are cleared now with the usage of this extension.
I have worked very hard on this update so please like the extension.
Kindly update the extension for best work in your app
Thank you
Sumit.