thanks for helping…
Try also uploading the database secrets. Then it will work
[Guide] How to use Firebase Authentication :google: :firebase: on :kodular: - #18 by dreemincome
How to check that email is verified or not on email password sign up method.
There is only 1 block to verify but no blocks to check whether the email is verified or not.
You need to read the firebase docs > reference > REST > Authentication and User management > confirm verification email. Read this-
Thanks for the reply,
But I am not able to understand this. Can you tell me what is the function of verify email block in firebase authentication component??
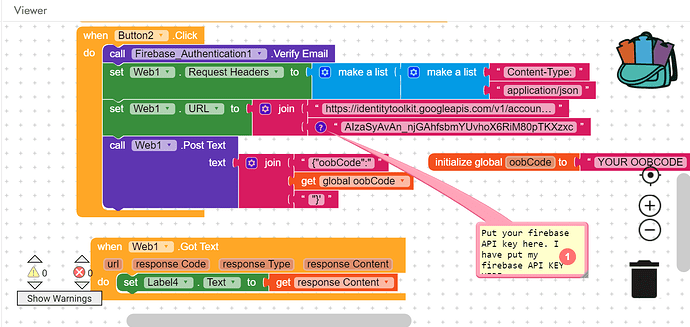
TRY TO USE THESE TYPES OF BLOCKS @developerpritam -
Hello
I am using this Firebase authentication block which is working perfectly as expected.
I have one website which is accessed via webview
- screen1 - firebase login screen - on successful login redirect to screen2
- screen2 - webview code which is going to website URL
so how can i make user login to my website from screen1 to screen2
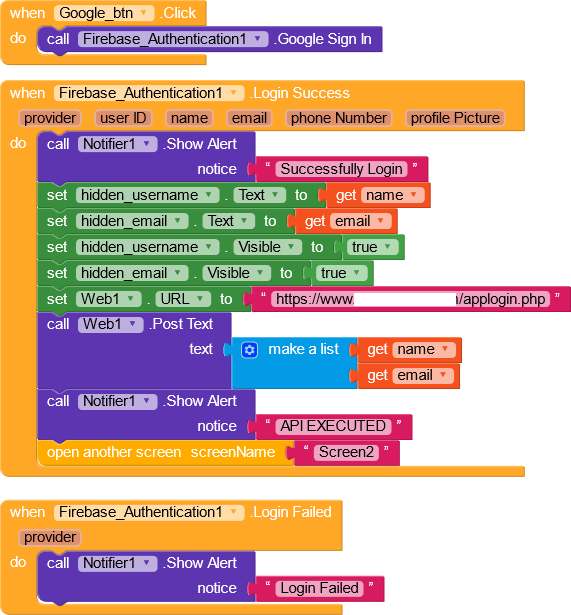
You can use this -
When firebase successfully login - Open another screen name=Screen2
@HRIHAAN_SHAIKH-M thank you for reply
Hello just updating my previous comment with more details
1**. Screen1** - using firebase authentication block and getting user login perfectly and passing the username & email to one API on my server (xyz.com/getuser.php) using POST method
(this is working perfectly)
2. On my server - getuser.php - I check whether he is an existing user or not and for the existing user I create a session token and put the session token into the makelogin.php file and redirect the user to the homepage with login status as LOGIN
3. Screen2 - on screen2 I have used webview to connect to makelogin.php file so that user will get the token and redirect to the homepage with login status
I am not sure whether I am doing it correctly or not… or there is any other way to achieve this
my website use mysql to maintain user details and its not connected to firebase
Send my the blocks @surun
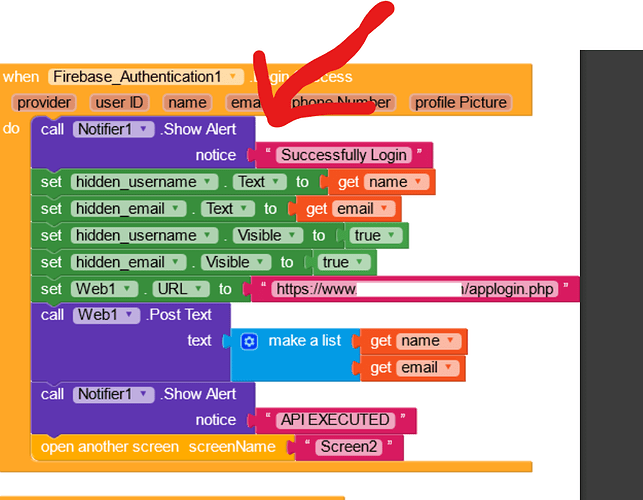
@surun Please also add a block called GET CURRENT USER at the beginning of Login success
Also you are using same notifier show alert for two times but it won’t work properly or second one only maximum will pop up. So Use some timer or use snakbar notifier
In the code that was downloaded from the FireBase, open and add in the second line the link to the database in real time
@HRIHAAN_SHAIKH-M and @Still-learning
Thank you for your inputs I made the changes as suggested by you both.
But still, I am not able to generate the right session, my session gets lost from my server site working on - getting session id or screen1 and passing it to screen2 and hitting the URL with this session_id
hope it will work
@_FTTX
Yes i did it already… from firebase its perfect.
the problem is - firebase is not connected with my website database (mySQL)
so in app i am able to login successfully on Screen1 but on Screen2 where my website (which is connected in webview) is not able to understand the login status as my website looks for login data in mySQL
My doubt is, if you are using php then in the block, call web1 post text you have used make a list but there you have to use join block as
Join name=
getname
&Email=
getemail
Hello, jus to update finally my login script worked, the process i did is as per following
1. Screen1 - Google Account Picker + Firebase authentication – this gives me username and email – i pass this to API wrote on my server
2. My server - it checks whether user is present in our websites database, if no, it will create user entry into database and generate user ID in return response for API on screen 1
(on screen1 i wrote another block to featch API using web component and defined this UserID as global variable and passed this variable to screen 2)
3. Screen 2 - capturing userID from global variable and passing userID to another API which will generate session for userID and redirect user to Home page with Login session automatically
Thanks @HRIHAAN_SHAIKH-M & @Still-learning for your inputs
How to add or remove users from just the app, can anyone help me ?
If you want to delete users in your database you have to do it from Firebase dashboard ![]()