Nice, i will keep that secret 

It’s not working in list view 
Show your blocks
What’s the error?
There must be something wrong in ID.
What’s in that variable.
Show the block of declaring YT_popular procedure
BTW, the emoji you are using to point up is not the right one. It could be by mistake, but this just to let you know.
You can use this URL format to get thumbnail, without cropping it or without any extension.
Format: https://i.ytimg.com/vi/<video-id>/hq720.jpg
Example: https://i.ytimg.com/vi/My2Hl0W2h8s/hq720.jpg
You can use this method because it doesn’t require any extension or any extra components, thus makes the app size smaller.
But if you use the normal URL Format it will appear like
Format: https://i.ytimg.com/vi/<video-id>/hqdefault.jpg

It gives thumbnail but with black border and very low resolution…
Huh… Nice no need of extension and images editor too.
It will save many blocks.
That Extension uses the same method to get the thumbnail. But when we include the Extension It Makes the app size bigger as it contains code to do a specific task so If we can achieve it without an extension, less components and only inbuilt blocks it makes the size of our app smaller…
@LetsCode
I saw this url yesterday only. But the thing is for some specific videos the url doesn’t work. For example, the video provided here 
If you insert the video id in your provided url like this 
https://i.ytimg.com/vi/4emqBBnaenY/hq720.jpg
Then it provided a blank/error image
The second url will work but image will be with black borders
I have checked it…
It is not coming because It doesn’t have any high resolution thumbnail image.
See
It only has a normal image.
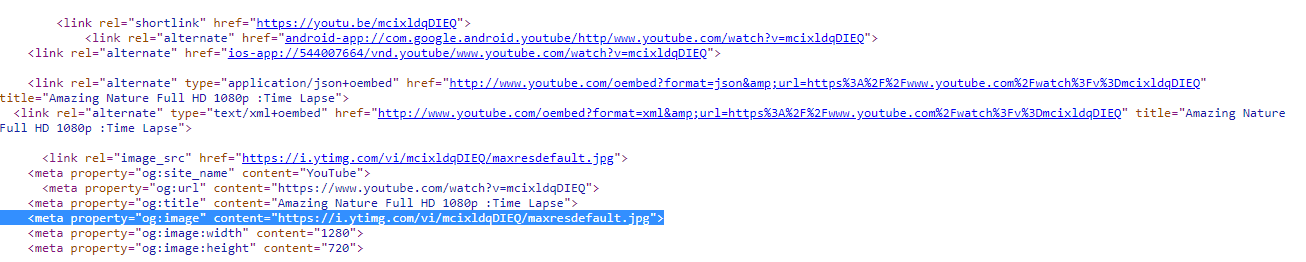
Normally Videos have a maxresdefault.jpg as thumbnail…
yes and therefore i used the image editor component to crop the black border of the images.
Yeah, In this case we have to do a IF-Then-Else condition
It depends on the developer how he/she will use it or develop it further. I just provided the solution for the particularly asked question.
You can tell in detail how the condition will be used?
You Can use it like this

Just Replace ![]() with The video id.
with The video id.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.