@greeny the method by @Professional will not work. have u tried that
Yes I tried. But it just showed one product on the screen only.
You seem to have more firebase databases like [my_option], [my_staked], [refer_acode_finder] etc.
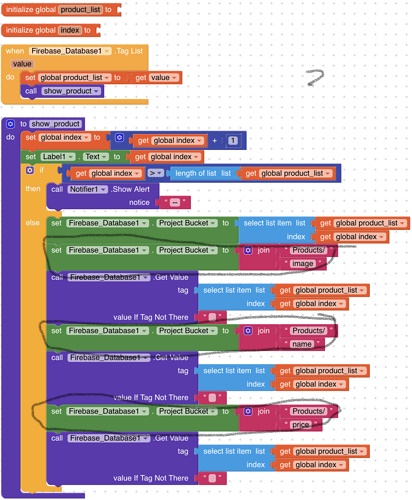
So I tried your blocks and this is what I did. Am I doing it right?
set global product list to create empty list
and set global index to 0
Thank you. And how about the rest?
remove set firebase 1 project bucket blocks don not remove first
just remove marked block

and please use different firebase for getting different tags
yes now all correct
is it worked
It doesn’t work yet. I think I have to change my blocks of When FirebaseDatabase1 Got Value first.
after got just use add item to list block
no u are doing wrong your tag is not right
ur tag should be image or name or price
so I don’t need to use When firebase got value block?
why
then how will u add value in a list
Its workded… Already using
then may u show me example
1st create empty list(image named) with variable… …
If tag is equal to image then do{
add item to list(image)
}
After loop done… You got all image tag values…



