Hi, how can I get this type of fade effect on my app?

One more thing how to get a transparent status bar like in the photo, so that screen background acts like status bar background?
Buy yourself a Google Pixel 3 XL.
Answer:
I dont know a way for all devices for that.
isn’t that an app feature not phone feature?
Maybe transparent status bar is but what about the fade effect?
The notch is a phone feature from google pixel 3 xl.
Maybe it is possible with a custom status bar background image but Iam not sure.
Hello @Mika
I think @Amit_Narwal is asking about the fade and transparent status bar effect and not the notch one
This effect is not a feature in Makeroid, but you can edit the image and add this effect, Gimp has a gradient effect that does something similar:
yes, that is what I was asking for
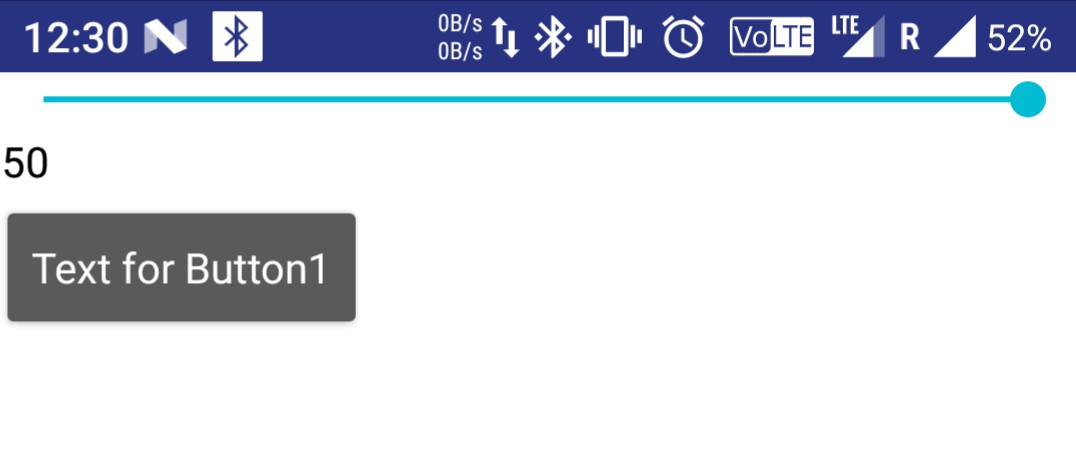
I tried that but it is not working for me or I am doing something wrong.
NOTE = I tried with value 100 also in place of 1000 in above ss, still getting same results.
Result =
If it is working for anyone then plz share ss of blocks or aia 
Thanks,
Not exactly what I want, but I have to use this only. 
I manage to turn status bar transparent but in only Thunkable and Appybuilder with the same aia. But when tried the same aia on Makeroid nothing happens 
Can any one tell me why? I also provided the aia below.

trans.aia (24.5 KB)
That’s true and you can’t have transparent color either, is this something Makeroid can take a look at.
Btw, you should use this one on others builders except Makeroid as it doesn’t work either.

/Boban
Making a color with 255, 255, 255, 0 doesn’t work?
This is because of a theme setting we use that the side menu is fullscreen.
And if you use the block to change the statusbar color on runtime, the side menu is not longer fullscreen.
We searched a way to have both but it was not working.
Oh, is there anyway to use only one? like transparent status bar and no full screen side menu?
No. As I said we tried it but without any working solution.
And that is because of this request, damn.
/Boban
 have a look at below topic by
have a look at below topic by