I need to create a list app to capture my collection. I want to save the data of listview image and text so that when I close the app I still have it. I have to be able to add data and delete individual items from the list. Can someone help me please? You would make me very happy because I’m a noob and I can learn so too
You cant store images in TinyDB but you can store paths. So you can store a local path.
You need to download the images locally, know their local path, and add it to TinyDB.
I already understood that with the paths. My problem is how I use the blocks for it. I have a working app with normal listview, but I would like to use listview with image and text but this does not save the data and the elements can not be selected to delete
The key is structuring your TinyD properly.
Why dont you start with a simple TinyDB with an image as an asset.
Once you get it working, you can then work on a non-asset path. Then you can work on downloading.
I think the key here is breaking this down into small chunks you can build from.
Start with the first step, and if you have issues with the blocks, let us know, and paste them. It is a lot easier to solve this one small piece at a time.;
I have been trying for 3 days in small steps that it works and am currently pretty depressed and close to giving up. I thought with the many professionals here, I am sure somebody can quickly pounce on the blocks and redeem me  I will keep trying
I will keep trying Thank you anyway for the answers
Thank you anyway for the answers
The reason we cant just give you the blocks, is because:
a) We do not know what you want.
b) If we gave blocks to everyone we would be spending our time building for others, and not our own projects.
Start with the small stuff, show me the errors.
Or you can become a Patron and get access to the staff . (I am not staff).
Here is how you become a Patron.
TinyDB tutorial by Stephen
Taifun
A very good way to learn App Inventor is to read the free Inventor’s Manual here in the AI2 free online eBook App Inventor 2 Book: Create Your Own Android Apps … the links are at the bottom of the Web page. The book ‘teaches’ users how to program with AI2 blocks.
There is a free programming course here Course In A Box and the aia files for the projects in the book are here: App Inventor 2 Book: Create Your Own Android Apps
How to do a lot of basic things with App Inventor are described here: How do you...? .
Also do the tutorials Tutorials for App Inventor | Explore MIT App Inventor to learn the basics of App Inventor, then try something and follow the Top 5 Tips: How to learn App Inventor
I am trying to work on this similar topic. User inputs a text in text box and uploads image using image picker from phone gallery. Image selected by user and text is to be saved in tinydb.
A new screen should open with two vertical scroll arrangements(inside horizontal arrangement). Dynamic card view with image and text should open and the new elements that user adds every time should add to this verticall scroll arrangement and display(and stay there everytime user adds new and closes the app)
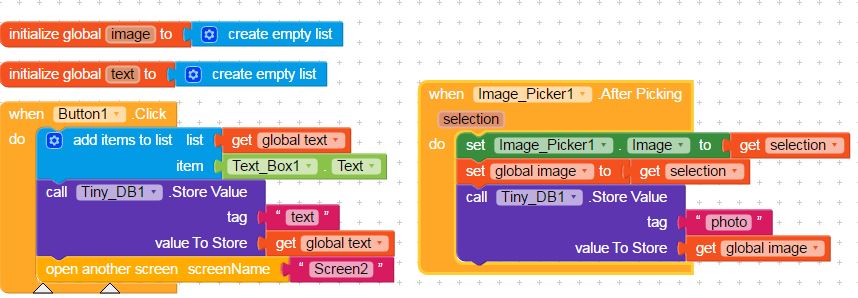
My problem: I am able to take input text and image from user. I save text and image in tiny db. New screen opens up. The first image and text is visible in Dynamic card view format. But whenever I add a new set of (text and image)it does not append to the Screen2. Old gets replaced by new one and there is always only one element in the List.!
Screen1|534x444 !
Screen2_1|690x435 !
Screen2_2|606x443
How do I add new image items to the existing list of images. Please help me with this.
I am sharing the blocks and work attempted. Thanks in advance.
your problem (probably among others) is to read a list from TinyDB in Screen2… it is actually very simple, not need to use an ad items to list block…
set imagevar to TinyDB.GetValue…
also the value if Tag Not There socket should be a create empty list block rather than an empty string…
Taifun
Thanks. Let me try and get back.
As of my experience you need to create a list
And in that list’s item you have to store a different list with length of 3 { containing you title, subtitle and image path}
After that call for each item in list loop
And easily print your values in list view
If you want I can give you a working AIA 
I have tried this. My challenge was, Every time the image and text is going to be different. How do I enter the path of new image to list’s item.
Also for item in list (created list) it says it cannot accept the list.
It will be great if you could help with AIA.
Thanks.
You can just shuffle the list
To print different result
I am trying to display the images and text from user to the new screen with “List view with images and text” option.
The text is appending one after another. But the images are not getting added in the list. Old image gets replaced with the new one. and the text is only appending like a paragraph.
Check this Screen 1.
Check Screen2 i am getting:
I want it to look like this. Image and text aligned as one input(from Screen1). After clicking on floating button, user is redirected to Screen1, again enters the text and image from picker. after clicking pass data to next screen, it should append to the previous list of image and text.
image|218x395
Pls help with blocks. Thanks
It is like a To do list but with images and text every time it is added.
Provide the aia
So that I can look into the issue