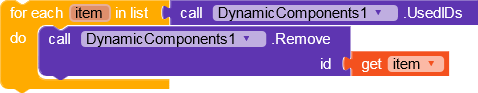
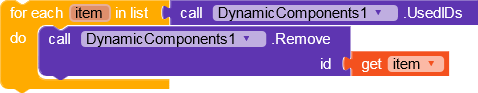
When you add new items you have to re create the list , so make a procedure that deletes all dynamic components and then re create list

When you add new items you have to re create the list , so make a procedure that deletes all dynamic components and then re create list