I have not understand
You created the lists with “Template”. How can I create a template for a list like mine
They are writen in json in VS Code
If u knlw json then u can write them in vs code
@Srrazmi and @Techno_Anurag have you used gradient aix for background colour of templates?
No @iamwsumit
but i will do that soon
I am waiting @Techno_Anurag
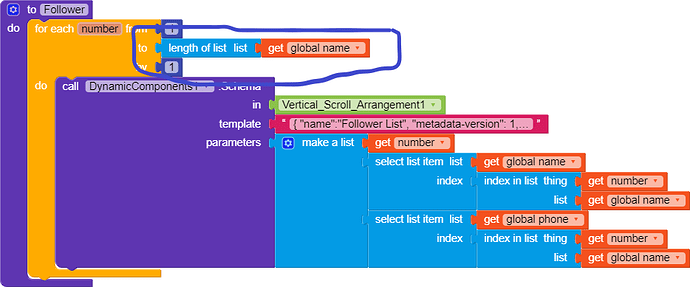
Please how do I make this with lists becouse Of course it need number?
Do I make a "globel id = 1 " ?
thx ![]()
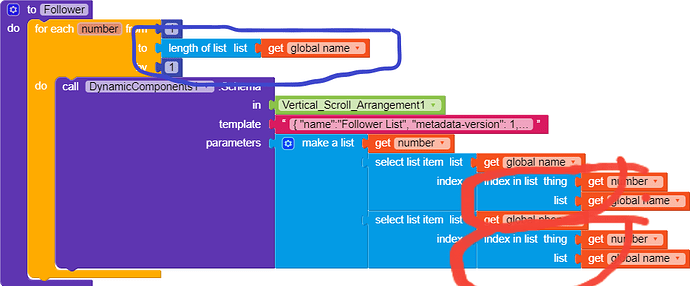
Just enter replace global name by your list you don’t need to create ids
And you don’t need to use index in list block at index just put there get number block
Please can you share block ![]()
![]()
Sorry currently not bcos I am not at my laptop
It is not difficult just do what I told
Sorry for the inconvenience. My intention was if I could take the data from AirTable and put it as a list..Did what I said apply to it as well?
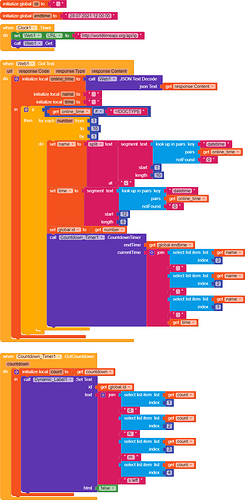
How i add countdown time in dynamic component list view. i have made but can not do countdown contiune .when i load list its just show 0d:21:20:10 but want its ruining . how i use clock to run this countdown
@jeettechnoguide I have created this with my own extension
With these blocks I can run countdown in dynamic labels
and it worked you just have to set endtime and ids blocks and it will work perfectly
yes It is working in dynamic label Thank you @iamwsumit
Now I am using this my contest design
On which component
May you please explain me which design you are using in your app
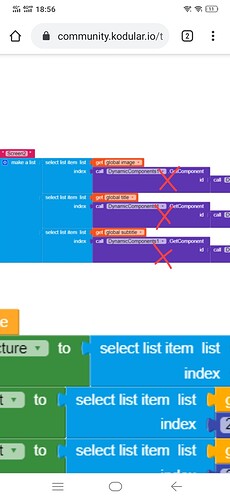
There is no need to put get component block
Just put get id block at index