Amazing Now we can improve UI designs…

Good work 
This also make with Animation Utilities + Scroll Handler)
https://docs.kodular.io/components/utilities/animation-utilities/
But. If you make with animation utility and handler then it will not be that smooth.
Also you can’t create all of them.
And this extension gives flexibility that also decereases number of blocks
Give a try
May smooth, need add Space to top.)
The height of the space = height of the menu
Not talking about that…
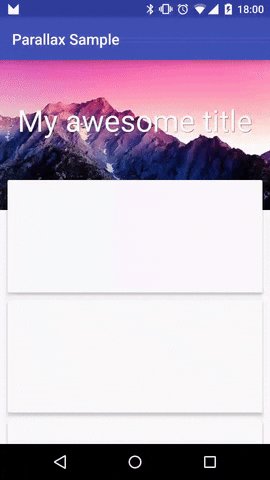
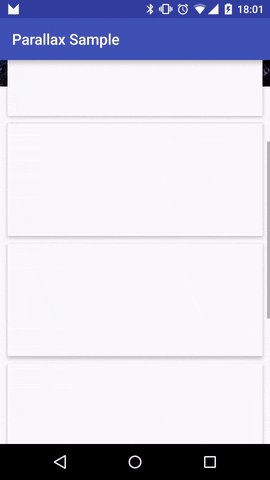
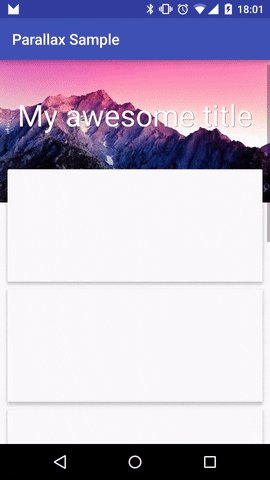
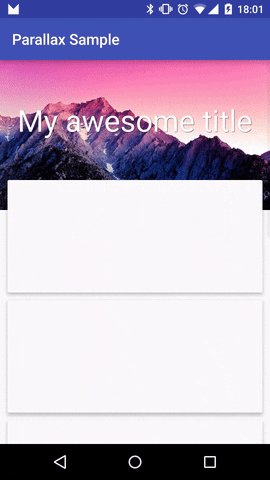
Sample Parallax, + ala whatsapp) 
may screen orient change/
Video SVID_20210216_145344_1.mp4 - Google Drive
Загрузка SVID_20210216_145344_1.mp4
APK
Orthodox_test1.apk (7.1 МБ)
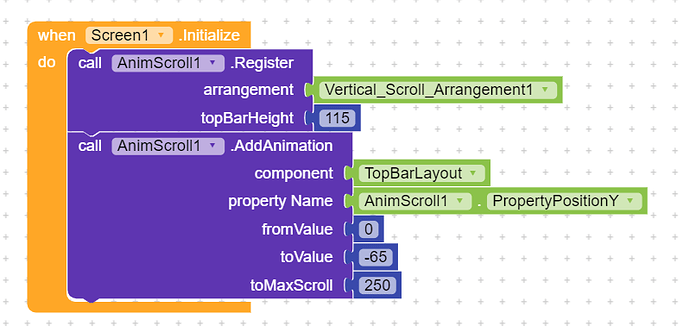
How much blocks it took to create ?
It’s coming like this.
Sometime this too
This time i got this
Sometime its epic
So According to my extension it took 13 total blocks similar effect as yours…
video
Just using one more block you can achieve this
thank, fix it)
block more, but responsive.
You need remove px, for moder ui design)
Apk
Orthodox_FIX.apk (7.1 MB)
do you mean fixed it?
This is not the complete block btw have you did it without overlapping?
also using extension it will be responsive too as will as uses minimal number of block
px value is only for users who don’t understand dp concept btw that px value is converted to dp in code.
Overlap on Space, (hight spase=hight menu).
May also with make external Extension: Floating Action View : Customized Version Of A FAB and Floating View: float your component.
publish you apk
I DM you for purchase, but got no response from past 2 days.
I’m really very sorry… I was busy in some works.
Hi Everyone,
So here I am Releasing **Version 2 ** of the Extension. 

As preview of new was already released on my telegram channel but many got confused that what’s difference in both the version. So here is explanation
How its Different from previous version?
In version 1 - Animation was started from 0 to defined max scroll but
In version 2 - Animation can be handled within defined range of scrolling area
Here is a small example to understand difference
Version1
Version 2
What’s New
- Define animation with range of scrolling.
- Add animation of when ScrollUp/ScrollDown.
- Some minor Bug Fixed
- New and Changed Blocks

Some of the other example what can be created using this extension -



Many previews is already shared in first post.
**Thanks you  **
**
Amazing Update 
@nikzdevz Are you able to show you scrolling fast? Your videos only show you scrolling slowly.
yes sure i’ll upload the video soon about that…
and if possible i’ll share apk too in you dm…
can you send aia file
I can’t share aia but I’ll share blocks I’m personal message if you want