[Paid] Glide - An image loading and caching extension for focused on smooth scrolling
![]()
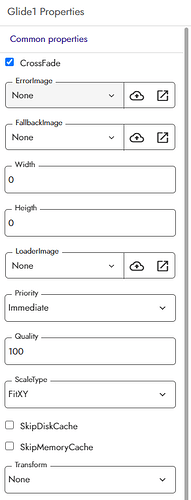
 Extension Properties
Extension Properties
Configure the SDK for loading and caching images.
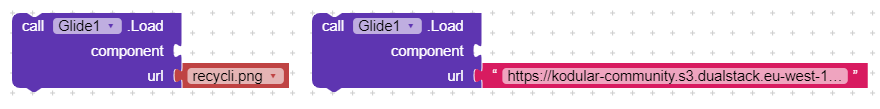
 Load
Load
Set component to show loaded image into it.
- All image type is supported.
- SVG is supported.
- GIF animation is supported.
- Support thumbnail from video URL/Path/Asset.
component- Image/Component/Screenurl- Asset/Path/URL
 Clear Memory Cache
Clear Memory Cache
Use this function to clear cache from random access memory (RAM).
![]()
 Clear Disk Cache
Clear Disk Cache
Use this function to clear all cache from cache dir of internal storage.
![]()
 Skip Memory Cache
Skip Memory Cache
If it’s true then the SDK will not store the loaded image into RAM. But it will be stored into cache dir of internal storage.
![]()
 Skip Disk Cache
Skip Disk Cache
If it’s true then the SDK will not store the loaded image into Storage. But it will be stored into RAM.

 Cross Fade
Cross Fade
If it’s true then you’ll see crossfade animation when the loaded image will be overriding the original image.
![]()
 Quality
Quality
Set quality withing (0-100) to compress the image to store it into cache dir.

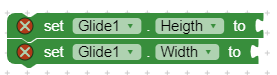
 Resizing Image
Resizing Image
You can resize the loaded image with custom height & width. Set 0 if you don’t want to resize.

 Loader Image
Loader Image
Set a loader image from asset, this image will be showing when given url is downloading.
![]()
 Error Image
Error Image
Set an error image from asset, it will show when given url is failed to download.
![]()
 Fallback Image
Fallback Image
Set a fallback image from asset, it will show if any error occurred during downloading or parsing.
![]()
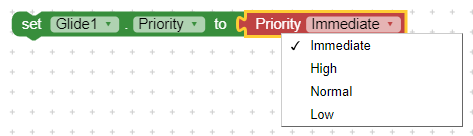
 Priority
Priority
Set priority to download and caching images.
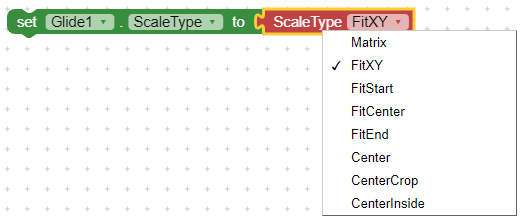
 Scale Type
Scale Type
Set image scale type to set loaded images.
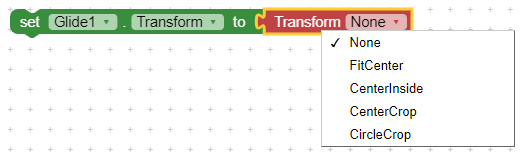
 Transform
Transform
Set transform animation during overriding images.
 Extension specifications:
Extension specifications:
![]() Price: $ 5 USD
Price: $ 5 USD
![]() Size: 500 KB
Size: 500 KB
![]() Library: Glide
Library: Glide
![]() Released On: 2023-12-14T18:00:00Z
Released On: 2023-12-14T18:00:00Z
![]() Updated On: 2024-06-22T18:00:00Z
Updated On: 2024-06-22T18:00:00Z
![]() Payment methods: Direct Download | PayPal | Skrill | TransferWise (Wise) | Xoom | Airtm | Binance | Crypto | Pyypl | Payment by Card | UPI (
Payment methods: Direct Download | PayPal | Skrill | TransferWise (Wise) | Xoom | Airtm | Binance | Crypto | Pyypl | Payment by Card | UPI (![]() ) | JazzCash (
) | JazzCash (![]() ) | Bkash (
) | Bkash (![]() )
)