Strip View Pager
Strip View Pager
Hi everyone, hope you are all good, This extension helps you to create professional tabs with view pager.
This extension comes with a lot of customization like custom font typeface on tabs and indicator gravity or indicator type. You can head to the preview section of this topic to look how the extension looks like.
To understand the extension and made it easy for use I have made it as same as in built view pager so you can understand it easily.
Let see some blocks and their documentation.
All Blocks
Properties
Strip Types

There are two types of strips. What is the difference in them? Head to the Preview section.
Strip Gravity

There are two types of gravity property. If set to Top then the strip will be shown on the top of tab and if bottom then the indicator will be shown at the bottom.
Documentation
This event raises when user select the page and it is start to going transform to the selected page.
This event raises when user selected the page and the page is selected completely where the animation ends.
This block creates the view pager in the given layout (Vertical and Horizontal Arrangement).
Select the page to given position
Add the tab with given title and given layout (page).
Remove the page at given position
Remove all the pages or tabs from the view pager.
Using Properties
The whole extension is depend on these properties. This will decide the extension look so let see them
Strip Color
Using Blocks
Using Property
Strip Position/Gravity
It is the strip gravity. If set to Top then the strip will be shown on the top of tab and if bottom then the indicator will be shown at the bottom.
Using Blocks
Using Property
Unselected Color
This property set the unselected color of tabs or pager
Using Blocks
Using Property
Strip Height
This property set the height of the line or strip that is shown below the tabs
Using Blocks
Using Property
Custom Font Typeface
This property set the custom font typeface to the titles of the tabs. Note:- It works only in apk
Using Blocks
Using Property
Font Bold
This property if set to true then title font will be bold and if false then no
Using Blocks
using Property
Selected Color
This block set the selected or active tabs color
Using Blocks
Using Property
Strip Type
This property set the strip type of the tabs. There are two types of strips present. You can head to the preview section of this extension to look it.
Using Blocks

Using Property
Corner Radius
This property set the corner radius of the strip
Using Blocks
Using Property
Animation Duration
This property set the duration taken by the extension for switching the tabs
Using Blocks
Using Property
Font Size
This property set the font size of the title of tabs
Using Blocks
Using Property

Background Color
This property set the background color of the tabs
Using Blocks
Using Property
Current Position
Usage and Preview
Let see how the block works
Usage
Blocks
Properties
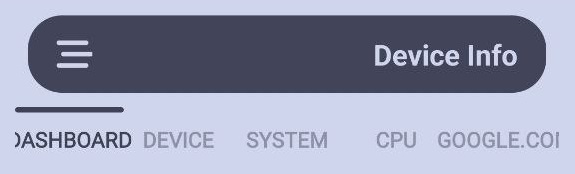
Preview
Let see the output now ![]()
Line Strip
Point Strip
Top Gravity
Downloads
Download Extension :-
Download AIA :- StripViewPager (87.2 KB)
Download APK :- StripViewPager.apk (5.4 MB)
Credit
Thanks to @Shreyash for his super Rush .
Suggestion and issue are welcome
If you like the extension then like the topic
Thank You All




































 its paid
its paid