Actually I have to do two things on long click, 1st is to delete and 2nd is to download for that I am using notifier, that’s what I am not getting how to do it. @dora_paz
Do you want to do both things on same button click? i.e download + delete
Or you are giving option for user to delete or download?
Yeah, Giving option to delete or download. @Still-learning
Instead of using else if, try only else.
I mean if choice = download , then you have added blocks for download (it is ok) and add else in which you shift the block related to delete
Eg.
If get choice = download
Then (download blocks)
Else (delete blocks)
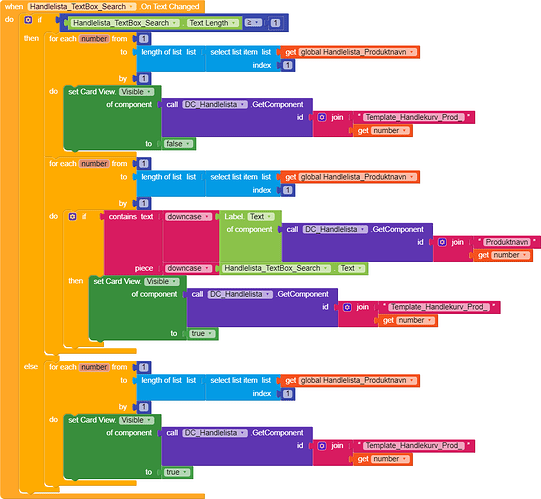
EDIT: Made it work ![]()
New working blocks:
See my question here
Hi ![]()
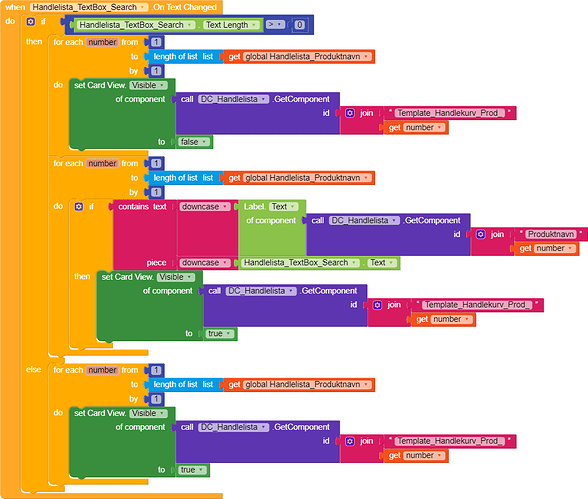
I love the guide and it looks great, I tried to set up blocks but I get error ![]()
Here are my blocks (should be same as you have in guide, only with some different names)
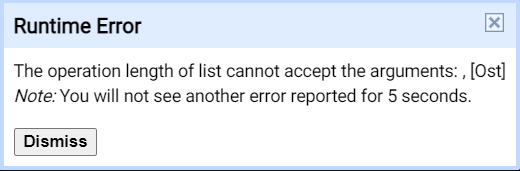
The error I get is this:
I use this schema to make Dynamic CardViews:
See schema
{
"name": "Template_Handlekurv",
"metadata-version": 1,
"extension_version": 5,
"author": "<your name>",
"platforms": [
"creator.kodular.io"
],
"extensions": {},
"keys": [
"id",
"Produktbilde",
"Produktantall",
"Produktnavn",
"Produktpris",
"BackgroundColor"
],
"components": [
{
"id": "Template_Handlekurv_Prod_{id}",
"type": "MakeroidCardView",
"properties": {
"Clickable": true,
"CornerRadius": 20,
"Elevation": 5,
"Width": -2,
"BackgroundColor": "{BackgroundColor}"
},
"components": [
{
"id": "Handlekurv_Horizontal_Arrangement1_{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignVertical": 2,
"Width": -2
},
"components": [
{
"id": "Produktbilde{id}",
"type": "Image",
"properties": {
"Height": 60,
"Width": 60,
"Picture": "{Produktbilde}"
}
},
{
"id": "Handlekurv_Vertical_Arrangement_{id}",
"type": "VerticalArrangement",
"properties": {
"AlignVertical": 2,
"Width": -2
},
"components": [
{
"id": "Horizontal_Arrangement4{id}",
"type": "HorizontalArrangement",
"properties": {
"Width": -2
},
"components": [
{
"id": "Produktantall{id}",
"type": "Label",
"properties": {
"FontBold": true,
"FontSize": 20,
"TextColor": -1,
"Text": "{Produktantall}"
}
},
{
"id": "Produktnavn{id}",
"type": "Label",
"properties": {
"FontSize": 20,
"TextColor": -1,
"Text": "{Produktnavn}"
}
}
]
},
{
"id": "Handlekurv_Horizontal_Arrangement3_{id}",
"type": "HorizontalArrangement",
"properties": {
"AlignHorizontal": 2,
"Width": -2
},
"components": [
{
"id": "Handlekurv_Label5_{id}",
"type": "Label",
"properties": {
"TextColor": -1,
"Text": "Ca pris"
}
},
{
"id": "Produktpris{id}",
"type": "Label",
"properties": {
"Clickable": true,
"Height": -2,
"TextColor": -1,
"Text": "{Produktpris}",
"TextAlignment": 1
}
}
]
}
]
},
{
"id": "HA_Knapper{id}",
"type": "HorizontalArrangement",
"components": [
{
"id": "Handlekurv_btn_Plukket{id}",
"type": "Label",
"properties": {
"Clickable": true,
"FontSize": 40,
"FontTypeface": 7,
"Text": "check_box",
"TextColor": -11751600
}
},
{
"id": "Handlekurv_btn_Fjern{id}",
"type": "Label",
"properties": {
"Clickable": true,
"FontSize": 40,
"FontTypeface": 7,
"Text": "disabled_by_default",
"TextColor": -834762
}
}
]
}
]
}
]
}
]
}
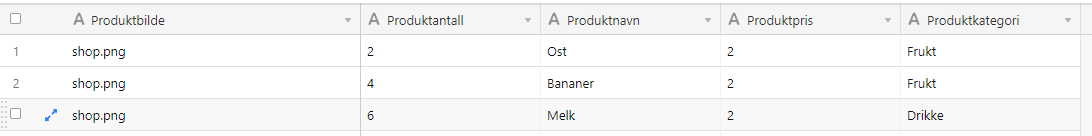
And as you can see here in my database it stops at first product:
This is my Global Produktnavn:

Any idea why I get this error?
For example, how can we redirect to another page when facebook is clicked?can you help me please
Well, that depends on what you use as list.
Do you use some kind of List View, or a custom made Dynamic list?
If you use dynamic list, you use the “Any components” you use as “button”. Else if you use some kind of List View, you use the list view component on click event blocks.
i am using list view.I have 1000 chemical names on my list.(airtable).I want the chemical name to appear when a letter is typed in the search bar and redirected to another page when clicked. How can I do it?
If you are using default list view simply enable Filter Bar

Thank so much @Musa_Bukhari .
How can I use the listView image filter when data is constantly being added?
can you show me all the variable pls