It’s possible with some blocks ![]() with yusufcihan (sorry i can’t mention because i’m new) [FREE / Open Source] - Dynamic Components Extension (for every component)
with yusufcihan (sorry i can’t mention because i’m new) [FREE / Open Source] - Dynamic Components Extension (for every component)
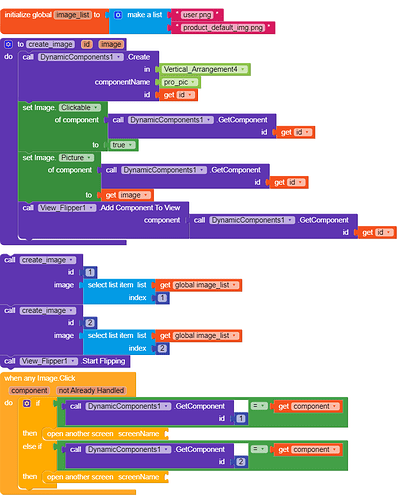
Blocks :
- make a images list.
- Create a procedure :- create a dynamic image component (pro_pic is a ref. image component u can also use Image1), then set clickable and picture trough ‘Any components’ to dynamic image and now add to this to flipper.
- set images through procedure.
- And now you set a operation like open new screen in ‘if’ block on click on a image in flipper.
![]()
![]()
![]() SM54
SM54