Here are my blocks if needed
why you use 3 view flipper components
Is that extension or new component
I am facing the same problem. With Images it works perfectly, but with components it doesn’t. Are there restrictions for some components such as “vertical arrangement”?
This ist not the solution for my problem. Background color is set to blue in all my components, even the view flipper.
I saw your Tutorial, but it doesn’t work for me at the moment. Maybe you can help me here with a little hint?
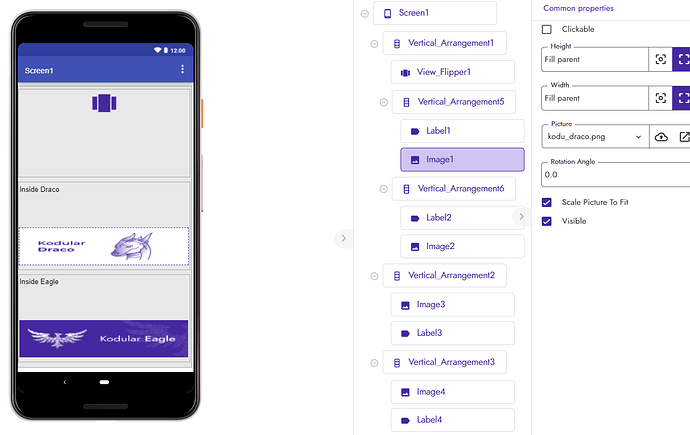
Ok I made it. It works even without the Start Flipping, but I have to swipe the “View Flipper” Component itself to swipe the linked/added components. So I see a) the View Flipper (his background, height set to fill parent) AND b) one of both components linked to the flipper (also height set to fill parent).
This is not expected, I thought I can swipe the linked component to flip to the next one instead of the flipper and I expected not to see the flipper component itself.
If I set View Flipper to automatic height, it is not visible at all and also the linked components are not visible. I don’t want to annoy anyone, but I’m completely confused right now. ![]()
![]()
![]()
![]()
![]()
![]()
But I do. Is View Flipper not working because of other components accessing the same resources at the same time or something?