@Rogerio_Rios @Piman thanks for Appreciation 


Very nice guide. Keep it up 
Thanks for using Dynamic Component Extension in your project!
By the way, a tip; You can write a JSON template and setting the properties of components in it, so users won’t need to add any blocks but the Import from Schema block.
Product Sans cannot be used legally if you aren’t Google (you can use it for personal purposes, eg. make it your default font in your text editor but you cant use it in an app)
Really Great Work
Thanks @Ottoman @yusufcihan @Hadi_Editz for Appreciation 
 .
.
I will check it 

@Mateja Thanks, I don’t know that.
@yusufcihan I have checked the the tutorial but it’s bit different and I need to learn something more, because I am not from a coding field, but it’s helpful for creating big template. Btw thanks for that I will try to learn it whenever I get some time.
please tell me how to get the index no. when listview item click.
You can make good use of card view’s ID
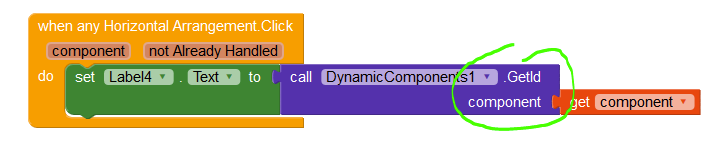
And when any card view clicked,
get ID by component.
@WatermelonIce please show me a little block of listview item click.there is no blocks in the above given blocks
Nice guide. Will help many new Koders who face difficulties while using Dynamic components extension. 
@themaayur I try to make by looking your blocks, the design is already made but i don’t how to put when element click event when i used any card view click block there are component and not already handled.how can i get the index.any one please show a little blocks for when list item click
Ok, wait I will show it.