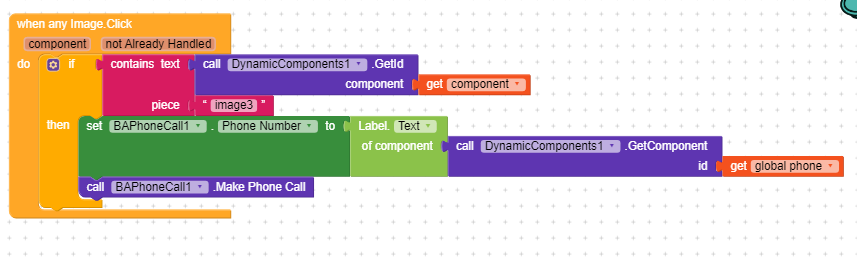
Set local index to replace all text - call dynamic components get id - get component, segment image3 and then once you have the index you can set it to label get text of component - call dynamic components id - join phone local index
I haven’t been able to solve it, every image in the card has an identity, how do I know which image was clicked? with this block the block always calls the number from the last row in google sheet
Read this 


How can we make our own schema
Tutorials from a-z, How to create schema templates with DynamicComponents and Python This article can help you
How to clear list view to load new data in same list view ??
Delete the created dynamic IDs and newly create dynamic list with the new data
i am getting a error with images , i want to set different images in dynamic list view
dynamic_list_view2.aia (384.7 KB)
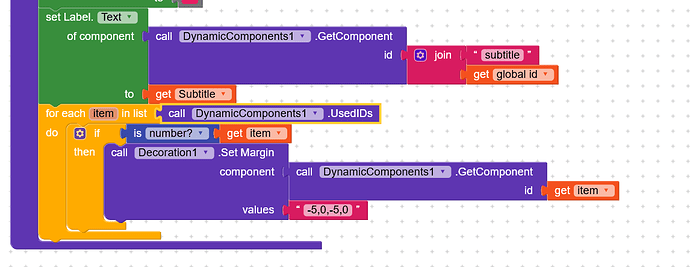
how can i reduce the gap between arrangements in big image list view
dynamic_list_view2.aia (384.9 KB)
Add this at the end of your procedure and see if it works for you
dynamic_list_view2_1.aia (385.4 KB)
yes this is working fine and correct
how these parameters are added here![]()
Click mutator, little gear  , add items
, add items
How can I control the color change of the card when I click on the dark mode button
All are in vertical scroll view. Can we make this horizontal list view