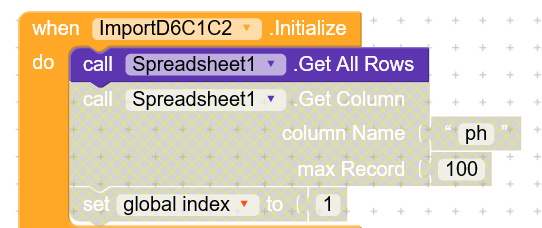
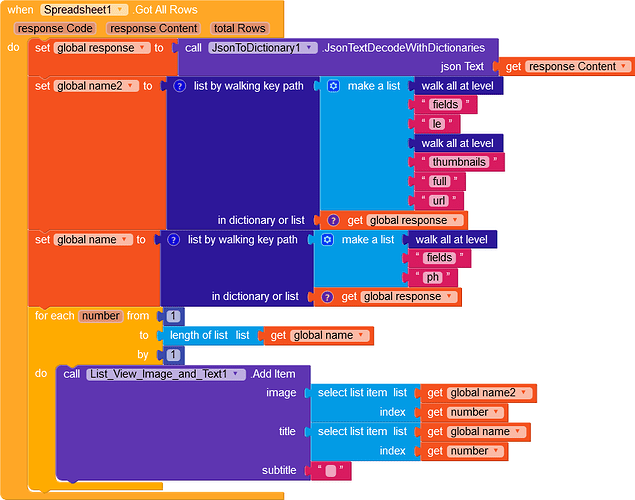
I used got all rows blocks and [Free] Json To Dictionary Extension (blocks are draggable)
Related topics
| Topic | Replies | Views | Activity | |
|---|---|---|---|---|
| Upload image to airtable | 21 | 2480 | February 26, 2021 | |
| Loading Data of Attachments From Airtable Spreadsheet ( Using Json Tool ) Not Working | 9 | 1568 | May 16, 2022 | |
| How to use airtable attachment | 5 | 2177 | April 17, 2021 | |
| Data not appearing on airtable | 17 | 1071 | April 16, 2021 | |
| How to send data from couldinary to airtable mean how to create row | 9 | 1098 | April 17, 2021 |