Hey Kodular Community,
I am trying to change the table name but it is not working…
did you try to refresh the spreadsheet page and check then ? also make sure you have set all the api key stuff correctly ! first double check them !
I have double checked but it is not working.
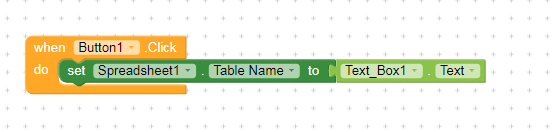
show me the full blocks and design section (mock up area)
the block that you have set will change Table Name inside the app only, not in the spreadsheet server,
how to change in serve …please help…
you have to change it manually on airtable website, if could explain what you are actually trying to do, then may be we can help
I am just trying to make an app which provides services near the user . So the client eg maids enter their information like zipcode . so as they enter their zipcode i want to change table name to zipcode and if it is already there then create a new table named by their zipcode .So in that column i want to add their info(maids) as the user enter his zipcode it will call that column and show it in the list view
@indianreview10 frstly make all the needed columns in spreadsheet before proceeding
Lets say you have to Upload Names in NAME COLUMN and Zip Codes in ZIP CODE COLUMN
when you have to upload Names call Spreadsheet1 and upload to NAME COLUMN
& when you have to upload Zip Codes call Spreadsheet1 to upload column(define column names in the blocks)
it will work asNAME CLM & ZIP CODE CLM are already created in spreadsheet
Thanks for supporting it really means a lot to me…
happy koding !
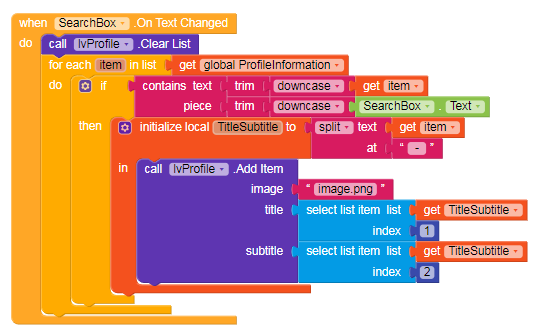
so to disturb but i also wanted to ask how to add filter bar in listview image and text…
please send me the whole blocks.
It won’t be possible because it’s part of a client’s project.
What I can tell you to help is that my list comes from Spreadsheet as Full name - Phone Number comparing it to the text in the text box and then spliting it at " - " sending index 1 to title and index 2 to subtitle as you can see in the above example.