Hello everyone, I am making drawing web app and i embedded this html page in the webviewer. after drawing vector image i want to save it as SVG image. but i could’t do it. i am getting base64 data in the ‘text box’ from html file with “export svg” button. but after i can not save the data as svg image to phone. please guide me with this because i am stuck here… thanks…
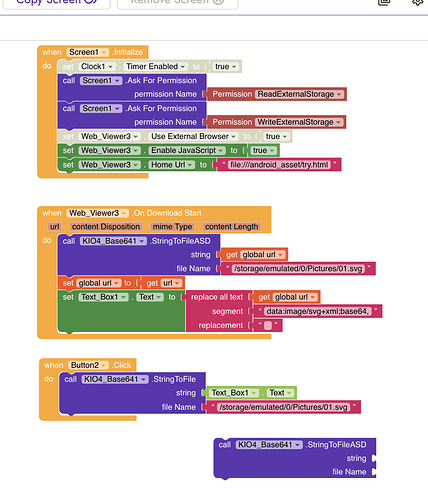
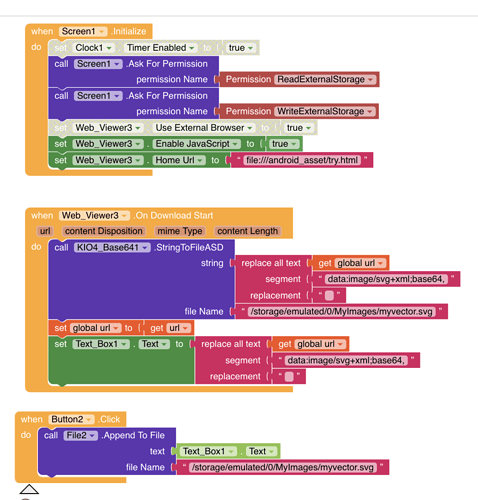
When the user presses “Save” after getting the base64 data: Call File1.SaveFile with: Text: WebViewer1.WebViewString (assuming it holds the base64 content).
File Path: /storage/emulated/0/MyImages/myvector.svg
If you get errors, ensure that Kodular has the required storage
#You have to use file component
1 Like