💽 Baserow Extension
An Opensouce no-code airtable alternative databaseBaserow is open-source database that helps you to store data like an airtable. This extension has method to get, create, update or delete data of your baserow’s database. You can upload file to the baserow server through this extension.
Blocks & Documentation :
1. SetToken
![]()
This block is used to set API token & must be initialized . On baserow, Go to your dashboard, Click on your profile, then setting and API token to get the token for the particular group.
2. Set TableId
![]()
This block is used to set the table id of your particular table from which you wanted to fetch/write data. This block must be initialized.
3. Set URL
![]()
If you are using self-hosting of base, you should set the URL to your particular url. By default, its value is https://api.baserow.io/.
4. Get Column

This method will help you to get the particular column data. Page defines page of data which should be returned and accepts int. Size defines how many rows of data should be returned per page and accepts int.
After V3.2, size actually works like maxSize of Airtable. For example, I’ve 1000 rows in my table, then if you assign page 1 and size 400 then it will fetches 400 rows and call GotColumn event on success.
5. GetListFields
![]()
This method helps you to get the information about the columns in your table. It will trigger GotListFields event.
6. Get All Rows

This block will help you to get the rows of the table of particular page and particular size. Page defines page of rows which should be returned and accepts int. Size defines how many rows should be returned per page and accepts int.
After V3.2, size actually works like maxSize of Airtable. For example, I’ve 1000 rows in my table, then if you assign page 1 and size 400 then it will fetches 400 rows and call GotAllRows event on success.
7. Get Row

GetRow method will help you to get the particular row of the table. Remember row id is not a index id. rowId accepts integer row id. If success, GotRow Event will be triggered.
8. Create Row

This block will help you to create a new row in your table. columns and values accepts YailList. Remember columns length and values length should be same. If success, then it will trigger RowCreated Event.
9. Update Row

This block will help you to update existing row with new values. columns & values both accepts YailList. If success, It will trigger RowUpdated Event.
10. DeleteRow

This method will help you to delete particular row of your table. If deletion is success then it will trigger RowDeleted Event.
11. MoveRow

This block will help you to move the existing row before another row. rowId and beforeId both accepts integer. beforeId helps to move the row related to the given rowId before the row related to the provided value. It will trigger RowMoved method.
12. Get Cell

This method will help you to get a single cell from rowId and column name . If got cell is success then it will trigger GotCell method.
13. Got Column

This event is trigger from GetColumn method. It will give values , counts, rowIds and response. values is YailList which provides data in all cell of particular column and response gives true JSON response in list.
14. OnFieldsListed

This event is triggered from GetListFields method. It will give you ids, names, types, if table is primary and tableId of the columns of your database. Basically, it gives information of you table’s columns. The above example will give you name of columns in your database in List.
15. Got All Rows

This event is triggered from GetAllRows method. It will give you values, counts , rowIds and response. values is list of all the rows each containing list of data of that particular row. counts is total no. of rows on table & rowIds is list of row Ids that is fetched. After V4, response contains list of true JSON response.
16. Got Row

This event is triggered from GetRow method. values will give you list of datas present in the particular row and response will give you true JSON response.
17. Got Cell

This event is triggered from GetCell method. value will give you the data stored in the particular cell and response will give you the true JSON response.
18. Row Created

This event is triggered from CreateRow method. response will give you JSON response from baserow.
19. Row Updated

This event is triggered from UpdateRow method. response will give you JSON response from baserow.
20. Row Deleted

This event is triggered from DeleteRow method. response will give you JSON response from baserow.
21. Row Moved

This event is triggered from RowMoved method. response will give you JSON response from baserow.
Version 3 :
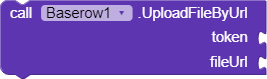
22. UploadFileByUrl

This method will help you to upload file through url to baserow server. token parameter needsjwtToken which can be generated from GenerateToken block. The single token generated from this method will be valid for only 60 minutes, So you can refresh token to generate a new one from old token by RefreshToken method. You can also check validity of the token from VerifyToken method. fileUrl parameter need direct file url.
23. GenerateToken

This method will help you to generate new jwtToken. It needs username & password of your baserow account as parameters. So, I’ll not suggest you to use this method in public app instead you can make an admin app and send jwtToken to your public app. This block will trigger TokenGenerated event.
24. RefreshToken

This method will help you to refresh a new jwtToken from your old valid jwtToken. It will trigger TokenGenerated event.
25. VerifyToken

This method will help you to check token’s validity whether it is still valid to use or you have to generate new token. It will trigger TokenVerified event.
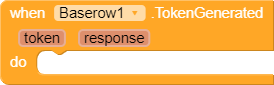
26. TokenGenerated

This event is triggered from GenerateToken & RefreshToken method. It provides you new jwtToken which you can use to upload file as well as response is true Json response.
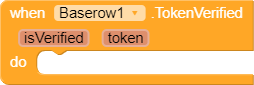
27. TokenVerified

This event is raised from VerifyToken method. This can be used to check if the jwtToken is valid or not. isVerified will give you boolean wether jwtToken is still valid or not.
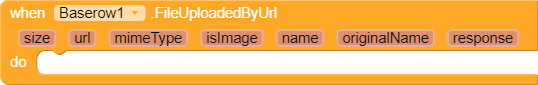
28. FileUploadedByUrl

This event is raised from UploadFileByUrl method. It will give you size, url, mimeType, isImage, name, originalName of the file you have uploaded as well as give you true jsonResponse.
Version 4 :
29. Filter

This method help to filter table data. fieldIds , filters and values can accept both list or string which means you can provide single as well as multiple filters. After this method, you should call GetAllRows or GetColumn method to get filtered values in GotAllRows or GotColumn events respectively. Below, it is a table of different filters and example value. (Copied from Baserow Api Documentation)
| Filter | Example value | Full example |
|---|---|---|
| equal | string | field is ‘string’ |
| not_equal | string | field is not ‘string’ |
| date_equal | 2020-01-01 | field is date ‘2020-01-01’ |
| date_not_equal | 2020-01-01 | field is not date ‘2020-01-01’ |
| date_equals_today | field is today | |
| date_equals_month | field in this month | |
| date_equals_year | field in this year | |
| date_equals_day_of_month | 1 | field day of month is ‘1’ |
| date_before | 2020-01-01 | field is before date ‘2020-01-01’ |
| date_after | 2020-01-01 | field is after date ‘2020-01-01’ |
| contains | contains | field contains ‘string’ |
| filename_contains | string | field filename contains ‘string’ |
| has_file_type | image | document | field has file type ‘image | document’ |
| contains_not | string | field contains not ‘string’ |
| length_is_lower_than | 5 | field length is lower than ‘5’ |
| higher_than | 100 | field higher than ‘100’ |
| lower_than | 100 | field lower than ‘100’ |
| single_select_equal | 1 | field is ‘1’ |
| single_select_not_equal | 1 | field is not ‘1’ |
| boolean | true | field is ‘true’ |
| link_row_has | 1 | field has ‘1’ |
| link_row_has_not | 1 | field has not ‘1’ |
| multiple_select_has | 1 | field has ‘1’ |
| multiple_select_has_not | 1 | field has not ‘1’ |
| empty | field is empty | |
| not_empty | field is not empty |
30. FilterType
![]()
FilterType can either be OR or AND . FilterType can be used when you are using multiple filters.
-
AND: Indicates that the rows must match all the provided filters. -
OR: Indicates that the rows only have to match one of the filters.
31. Search
![]()
This method helps to search particular text from table. After this method, you should call GetAllRows or GetColumn method to get searched values in GotAllRows or GotColumn events respectively.
31. OrderAscendingTo
![]()
This block helps to get data in ascending order of a particular column. After this method, you should call GetAllRows or GetColumn method to get ordered values in GotAllRows or GotColumn events respectively.
32. OrderDescendingTo
![]()
This block helps to get data in descending order of a particular column. After this method, you should call GetAllRows or GetColumn method to get ordered values in GotAllRows or GotColumn events respectively.
33. AutoReset
![]()
This block accepts boolean, and true as default. When true, if you have used some filter in GetAllRows or GetColumn of Baserow1 component then again you are using these method for second time, then it will clear the filter and you again have to add a filter for next GetAllRows or GetColumn method.
Downloads :
The first version of this extension was launched in MIT Community.
Download Latest Version :
com.oseamiya.baserow
This extension is open-source here :













 Great extension.
Great extension.