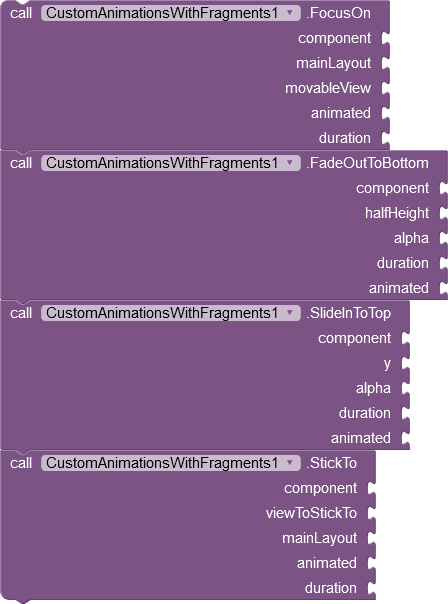
All Blocks
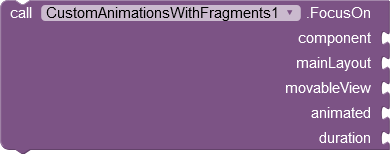
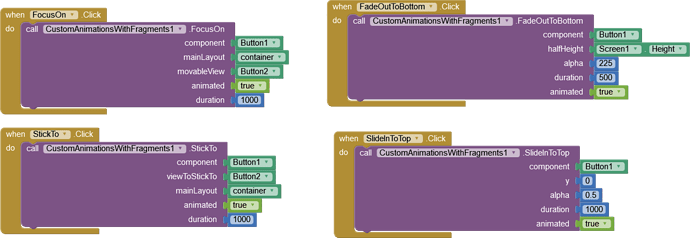
About Blocks:
The stickTo animation is optional and depends on the edited field. Because the “From/To” and “Depart/Return” are grouped, focusing on “From” or “Depart” requires hiding/overlaying the “To”/“Return” counter parts with a gray band. stickTo is just a y-axis-based translation of the gray band so that its top sticks to the focused field bottom.
The slideInToTop animation translates the options/edition panel in. It reveals the edition panel by translating it into the screen and fading it in at the same time.
The fadeOutToBottom animation consists of dismissing all fields below the “focused field” to the bottom while fading them out away at the same time. The main purpose of this animation is to demonstrate the dismissed fields are not useful in the edition mode we are entering in.
The focus animation consists of translating towards the top the edited field (i.e. the one the user tapped on) and all fields on top of it. The translation distance is the difference between the focused field’s top and the container’s top. Translating the focused field using this distance results in having the focused field stick to the ActionBar’s bottom.
Some Demos:
Source:
https://cyrilmottier.com/2014/05/20/custom-animations-with-fragments/
Simple Blocks
AIA (MIT AppInventor):
CUSTOM_ANIMATIONS_WITH_FRAGMENTS.aia (10.0 KB)
AIX:
Version 1
me.aemo.customanimationswithfragments.aix (6.8 KB)