This is my first guide for making a Video Conferencing Application
As we all know if we use jitsi server in our app, our app gets suspended from Playstore , So this guide is for everyone who wanted to create a Video Calling App
We will use here https://www.avstack.io/
to build our own video conferencing website
Step 1 :- Go to Avstack
Step 2 :- Click on get started
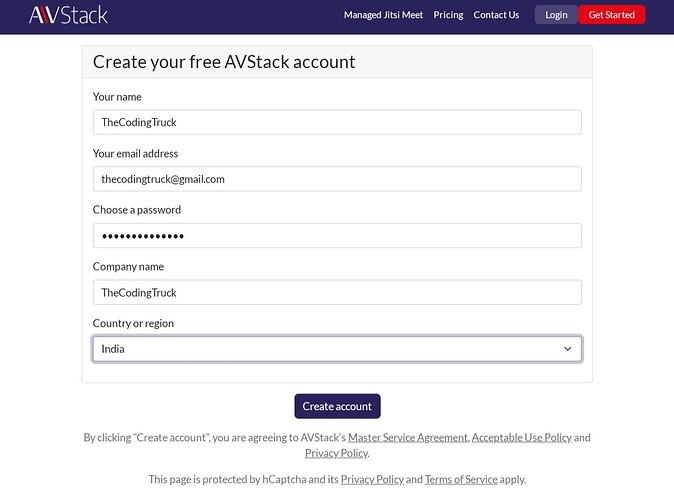
Step 3 :- Login Page
Step 4 :- Click Create Account
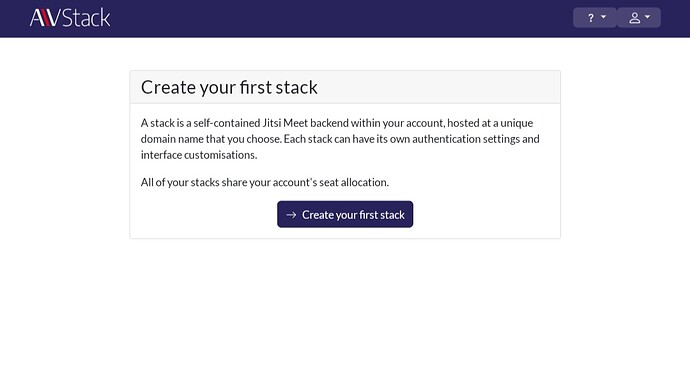
Step 5 :- Click create your first stack
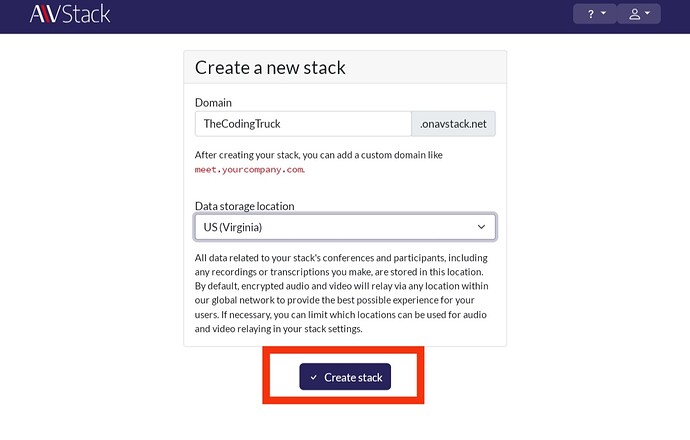
Step 6 :- (Note : You in domain name you have to enter company name ) & Select any Data storage Location
Step 7 :- Click Create Stack
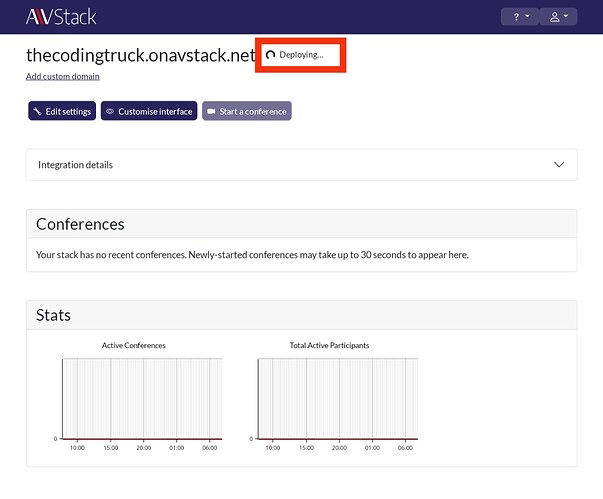
After Clicking on create stack , this screen will appear
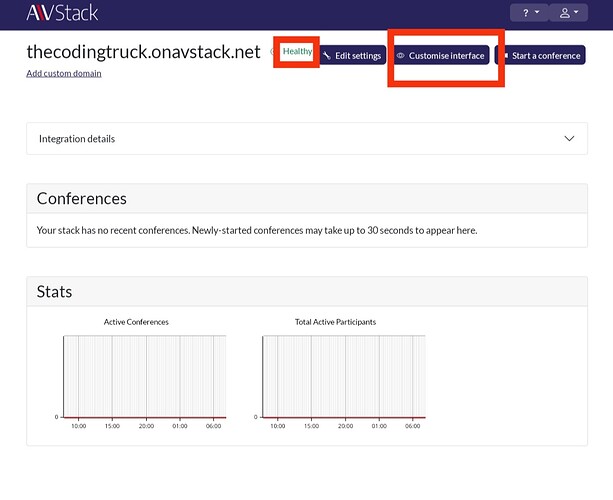
After 1 minute this screen will appear
Step 8 :- Click on Customize Interface
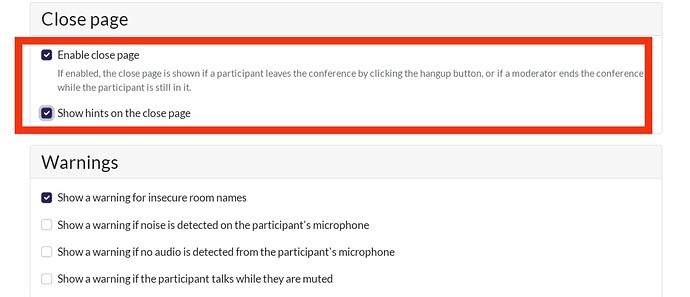
Step 9 :- Enable close page (Note it is required)
Step 10 :- Click Save Changes
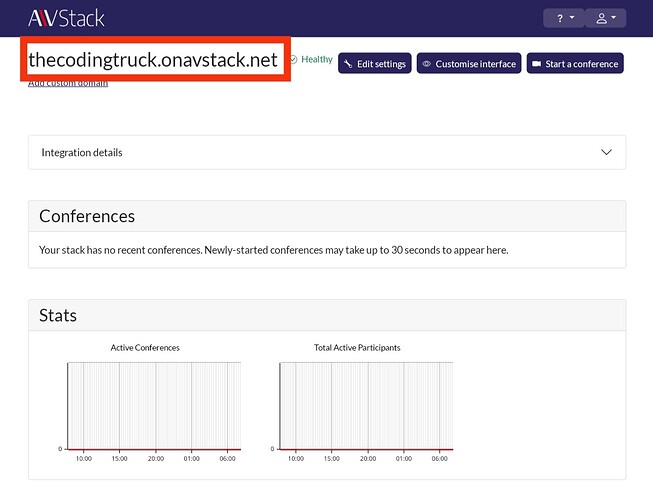
Step 11:- Copy our Free domain name and enjoy
**
Now we will implement this in kodular !
**
V1 :-
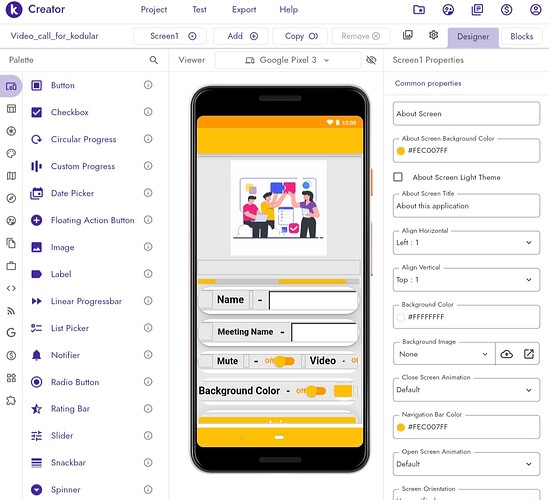
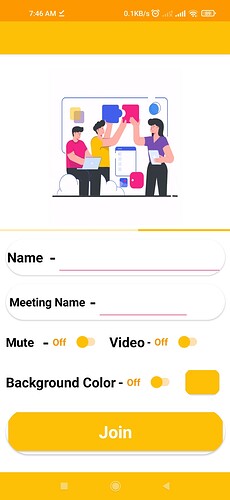
Screen 1 (Designer) :-
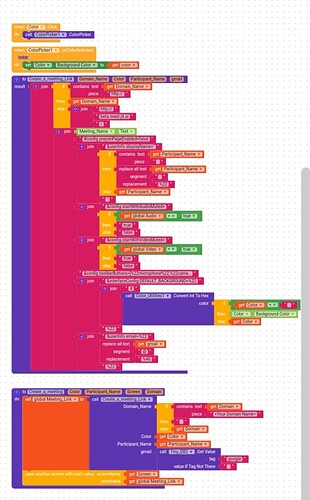
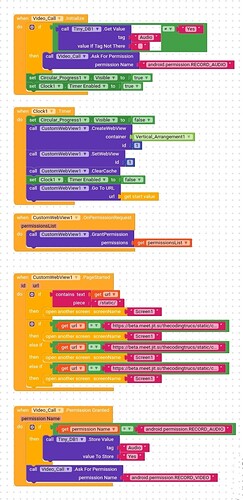
Screen 1 (Blocks) :-
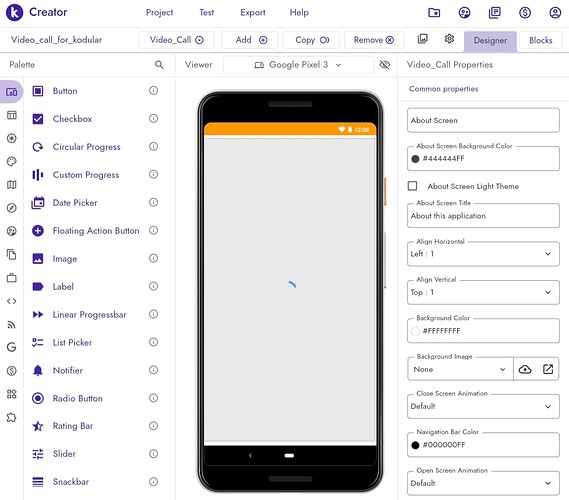
Screen 2 (Designer) :-
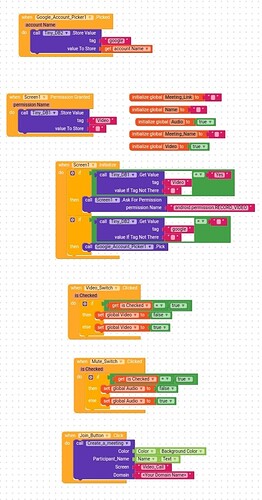
Screen2 ( Blocks ) :-
**What to change :- (Only One Thing ) **
Blocks :-
In the circled block copy your avstack domain from here :-
And paste in String
Now your video calling application is successfully implented in kodular , I cannot share my domain in aia file , but its free to make !
TheCodingTruck’s domain :- thecodingtruck.onavstack.net
I have told you to make your own domain for free because for security and you can use it in video call app , chat app , educational app , and much more
V2 :- Coming Soon
What will be there ?
- Deeplinking support with ecoder and decoder
- Sign in and sign up
- Some js scripts to be evaluate in custom webviewer
If you donot want to any domain , you can keep blank
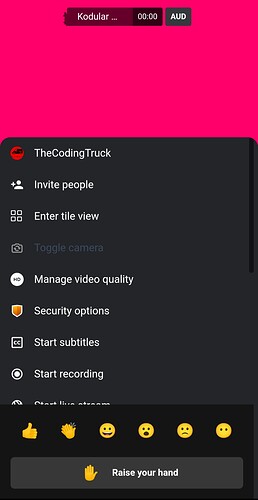
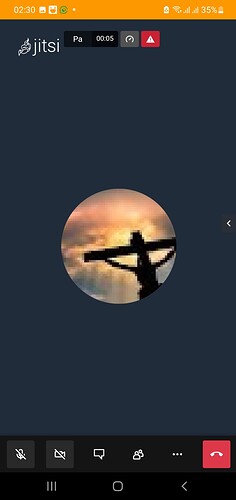
Screen Shots :-
Aia file :-
Video_call_for_kodular.aia.zip (958.5 KB)
Apk :-
Video_call_for_kodular.apk (6.3 MB)
If you have doubt , just pm/dm me ! You are welcome to comment !
Thanks for reading this guide
Happy Koding!