Swayam
(Swayam)
1
I am making an app in which I have used Viewflipper component to show images .
Whenever I add images to Viewflipper and exports the app to test it, black screen appears and takes 10-12 seconds to load screen…
But when I remove images from view Flipper, it works smoothly
Anyone please help me..
(Images are not from assets but are external links)
1 Like
ADDYLIN
(ADDYLIN)
2
Try reducing image quality if that can be a option.
Load images asynchronously.
Cover loading time with a loading screen.
1 Like
Swayam
(Swayam)
3
I did not understand asynchronouse image…
Do I need to crop it…?
1 Like
ADDYLIN
(ADDYLIN)
4
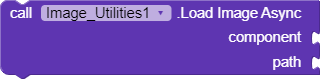
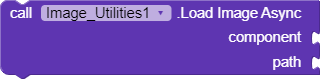
Use Image Utilities component, it has only one block - Asynchronous Image Loading.

Currently your App now first load all images then open (reason of black screen).
But if you use Asynchronous image loading your App will First Start then will load Images One by One. Making app Faster or u can say no black screen.
3 Likes
themaayur
(Mayur Berad)
5
You can also use this extension and use place holder till the image get loads and it also have caching na so it may be better.
3 Likes
ADDYLIN
(ADDYLIN)
6
Thankyou it even helped me.
I was also looking for caching images. 
2 Likes
system
(system)
Closed
7
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.