Alpha2020
January 3, 2021, 8:36am
#1
Hello friends and community, I have a trouble gettinf images from URL. Can anyone help me to solve this problem.
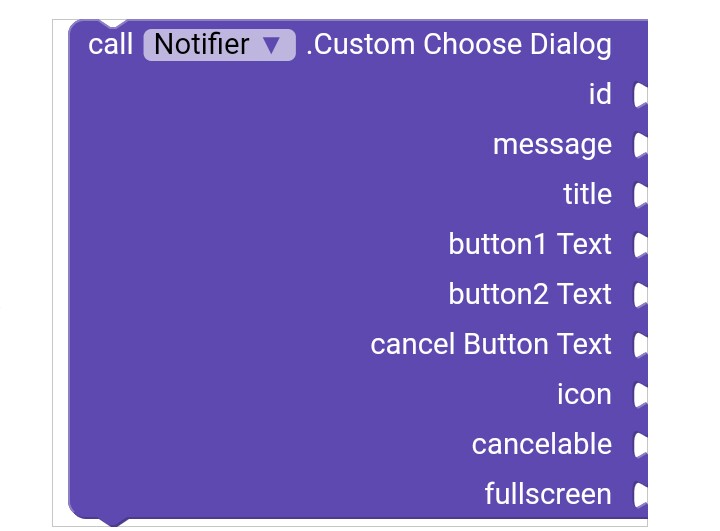
This is the screenshot of the blocks…
The problem is when I try to Show Custom Notifier. it shows but the image is not shwing. So I thought that the problem is with the URL then I pasted the URL in Chrome to test it works or not. It worked but in my app it is not showing. Can anyone help me solving this problem.
Thank you…
To help solve your problem we need to know the url.
Alpha2020
January 3, 2021, 10:32am
#3
This is the URL-https://barcode.tec-it.com/barcode.ashx?data=HELLO&code=Code128&multiplebarcodes=false&translate-esc=false&unit=Fit&dpi=96&imagetype=png&rotation=0&color=%23000000&bgcolor=%23ffffff&codepage=Default&qunit=Mm&quiet=0&dmsize=Default&eclevel=L
If web1 got text mean, again why are you setting image to get url, instead you need to call for get response only na…
Alpha2020
January 3, 2021, 10:51am
#5
Yes I tried that also but it is not working
Have u check web 1 response content
1 Like
Alpha2020
January 3, 2021, 10:52am
#7
Oh let me check that. Thank you
1 Like
Alpha2020
January 3, 2021, 10:56am
#8
Hi @sugarlesscreator , I tried your advice. But when I kept a seperate image component it worked but it is not coming in notifier.
dora_paz
January 3, 2021, 11:02am
#9
Is image placed within vertical arrangement ? I tested with a card view and an image within and it works
Alpha2020
January 3, 2021, 11:03am
#10
Yes it is in Vertical Arrangement
Alpha2020
January 3, 2021, 11:14am
#14
Hi, now I kept another image component and set its image to the url of Web1 Get Text and it worked but the problem is it didnt come in any notifier block.
Alpha2020
January 3, 2021, 11:17am
#15
Hoooo…, when I kept this block
dora_paz
January 3, 2021, 11:18am
#16
Instead of using .after text input use this block and it will work
1 Like
You can create a custom dialog, see here
So Welcome, Everyone today in this guide I will show how to show any Arrangement/Component (Visible) as a Notifier or a Pop-Up. This Guide is Advance/Modified Version of @nikzdreamer2001 ’s Top Sheet Guide. It is fully Customisable According to your needs.
So Let’s Begin
1. Components
So Basically we need Three Arrangement’s
[image]
Main Arrangement (VA)
[image]
Screen Arrangement in
you need add image in your design
dora_paz
January 3, 2021, 11:37am
#19
Try this and tell me if it works . As text input add HELLOqrtest.aia (3.2 KB)
Alpha2020
January 3, 2021, 11:39am
#20
Finally a solution to the problem. Its my fault, the vertical arrangement was hidded so the image was also hidden
1 Like