Hello
I’m creating an app for my kids and i want to use canvas and set a number as background. Now i want my kid to draw over the number so they learn how to write numbers. What i want is to set borders all around my number and every time they touch a border an alarm should play.
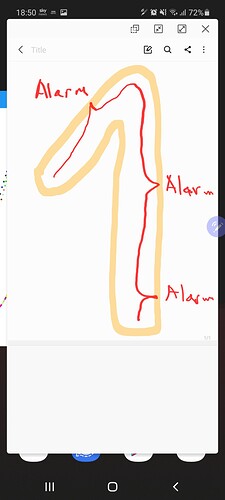
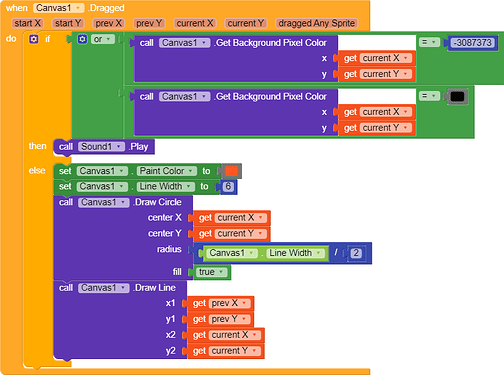
One thought is to use a background image in canvas. The number or letter must have different color from the background. When canvas dragged check background color. If background color for example is light blue play sound else draw line.
You could put a ball or shape in the canvas to call an event when they collide with another sprite/object. I love your app idea. You should put that on the Google Play Store.
Try this …
kids_draw.aia (132.2 KB)
@dora_paz sorry i’m new here. can you see my picture in comments? How can i post pictures in comments?
This is amazing. Thank you so much
You can press the paper clip button while replying or starting a new topic or you can just drag the file into the text field. Even better, you can upload them to Google drive just like I do to highlight certain areas to comment on and share the Google drive link.
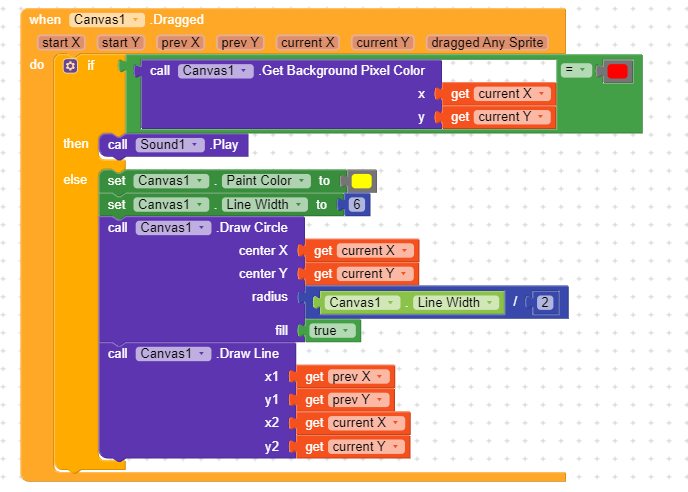
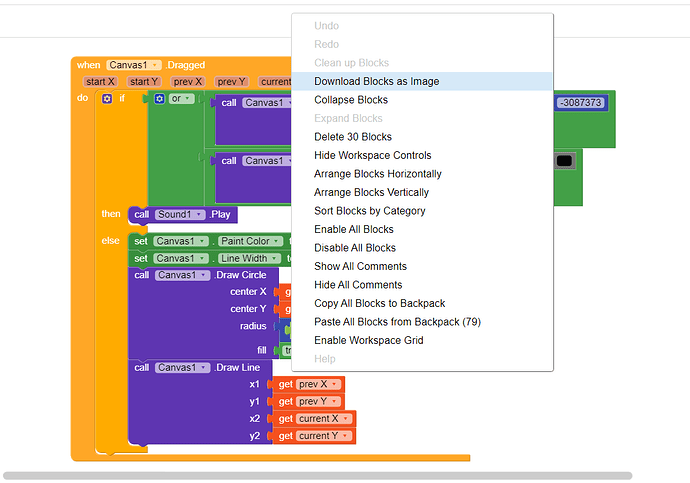
You are welcome, also for posting images, right click mouse - download blocks as Image then upload to post.
@cje9604 Thank you. It started just as a simple project to help my kids but maybe i will. If you or others have other ideas to include in app just let me know.
I will start working on the AIA @dora_paz attached and Privately message it to you. Please make sure that private message is enabled and for security I will upload it to my Google Drive.
@John_the_Lego MG thank you so much. “Allow other users to send me personal messages” checked for you and everybody helping. In the mean time i will start working on numbers 1 to 10 based on @dora_paz model. Thank you again
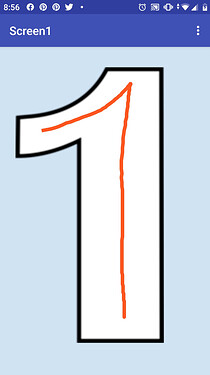
@dora_paz, I see that the draw does not go outside of the number 1 image.
This was my intention , to draw only in white ![]()
Umm maybe also use a image recogniser or something to check whether it is actually 1 cause if a kid got that many space for just drawing 1 he/she might start doodling
It’s just an idea … you can modify image and code according to your needs or figure another way if this doesn’t cover your needs ![]()
@dora_paz i have just a problem. I guess you reproduced background color blue with this number -3087373 in your example. Now my images maybe have not same identical color when i put them in my app. How to extract a color number like yours for my background color? I tried with make color rgb but is not working. And none of default colors is the same with my background color.
@AtharvaPawar thnx. That’s what i thought myself. But i just reduced the size fo the number so the white space is limited. Trying to keep things simple because i’m new to all this
@Boban sorry if my questions are too stupid but my color is in an image. how to extract that so i use Do It? I mean i know my color is #cfe2f3 but how to use it in kodular color?