Hello Everyone, I’m Kumaraswamy and in this topic, we will learn about card view.
Index
- Card View Alignment
- Background Color
- Padding
- Elevation
- Full clickable
- Height and width
- Stroke
- Making shapes using card view
- Card view guide app
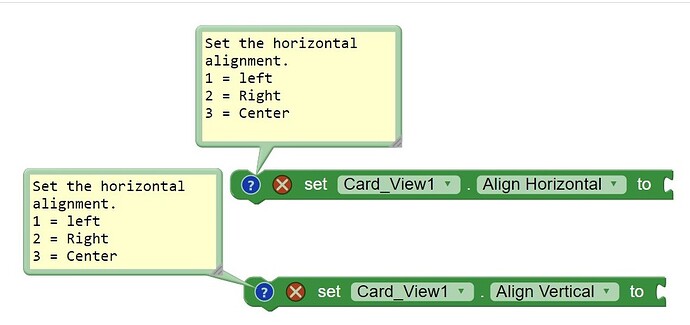
1 Card View Alignment
To set the Gravity of the card view.
Values: -
1 = Left
2 = Right
3 = Center
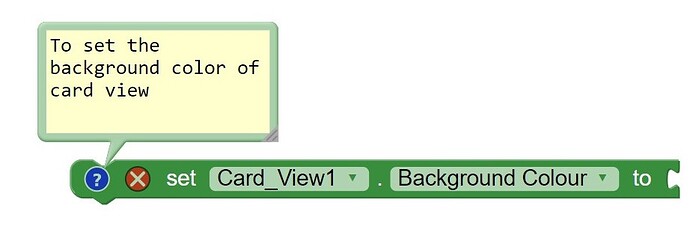
2 Background Color
To set the background color of card view.
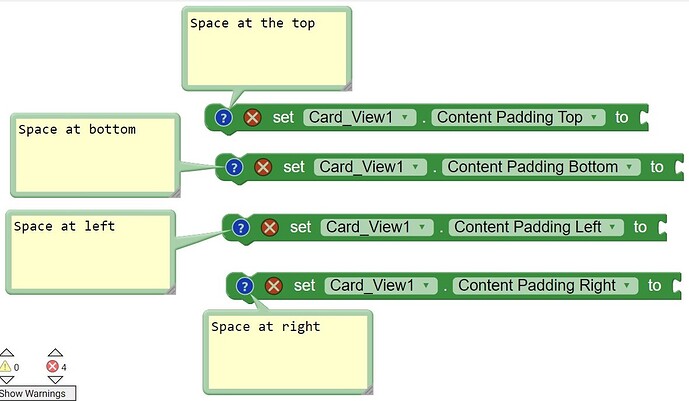
3 Padding
To set the padding or space at Top, bottom, left and right.
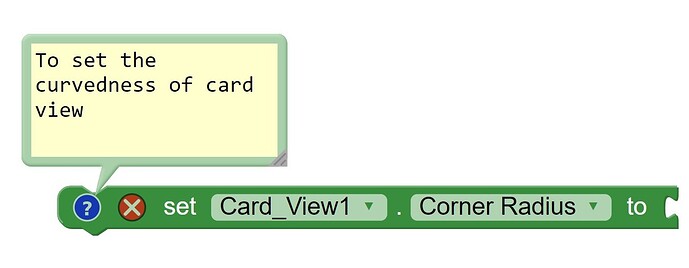
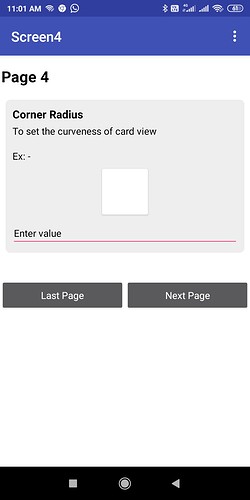
4 Corner Radius
To adjust the curvedness of a card view.
5 Elevation
To set the strength of card view shadow.
6 Full Clickable
The elements which are inside the card are clickable, including card view.
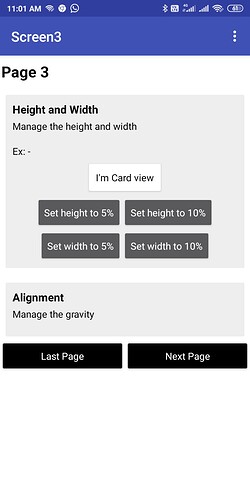
7 Height and width
To adjust the height and width in Pixels.
To adjust the height and width in Percent.
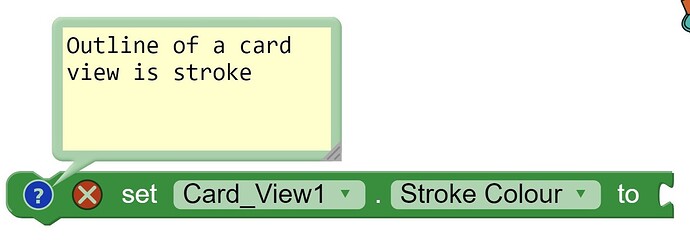
8Stroke
A stroke is an outline of a card view.
To set the stroke width.
To set the stroke colour.
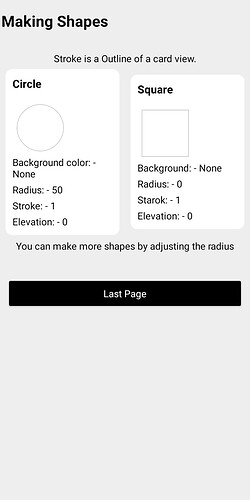
Making Shapes using Card View
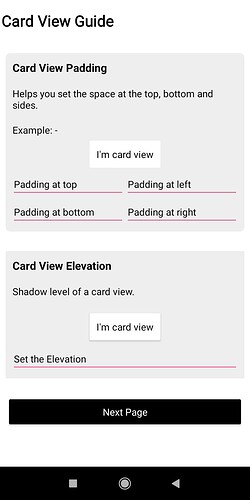
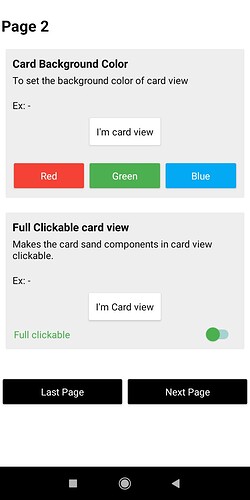
Card View Guide App
Using this app you can learn about card view, all the demo are in the app.
Screenshots: -
Download apk: - Card_View_Guide.apk (5.0 MB)
If something is missing, pls tell me, I will add it.
Bye ![]()
Card view button guide: