hi , I want to put the labels in the middle of the screen,
I want to be in the middle of whatever phone the app is used on
that is i want
.
.
Taifun
November 14, 2020, 10:02pm
2
Nader_El-Sayed:
I want to put the labels in the middle of the screen,
why is there a difference? what happens, if you use 2 for all devices?
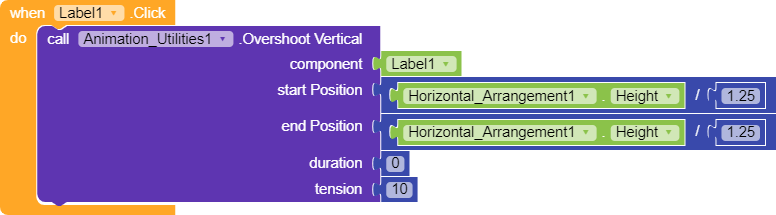
in 1.25 device , when i use 2 , the label not be in the center
i’m sorry for my english
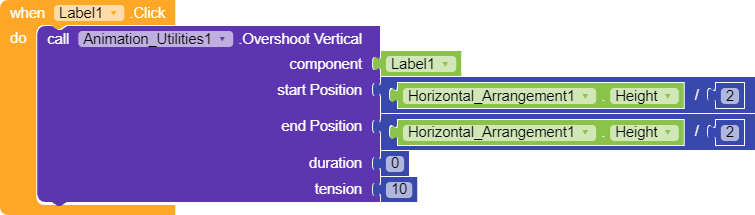
The 2 is the middle of the main phone.
And 1.25 is the middle of the other phone
Incidentally, the black image is a screenshot of the main phone that used the value 2
Taifun
November 14, 2020, 10:49pm
5
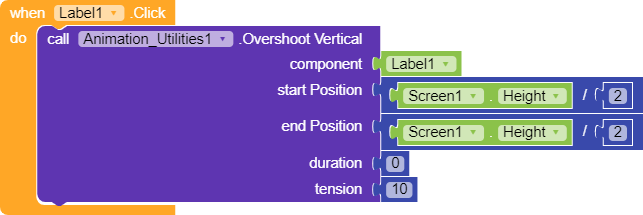
what happens, if you use Screen.Height?
Boban
November 15, 2020, 11:10am
7
Can you provide a demo.aia..
Also can you tell us what
Type/name of devices
Android version
Boban:
android 7 android emulator memu
when i use value 2 , it be in center in emulator , but in y7 prime don’t be in center
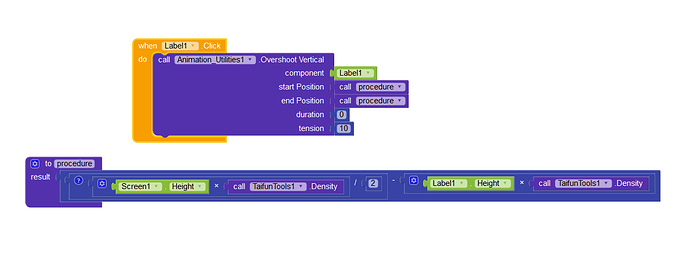
Try this: t_2.aia (37.3 KB)
5 Likes
Boban
November 15, 2020, 12:12pm
11
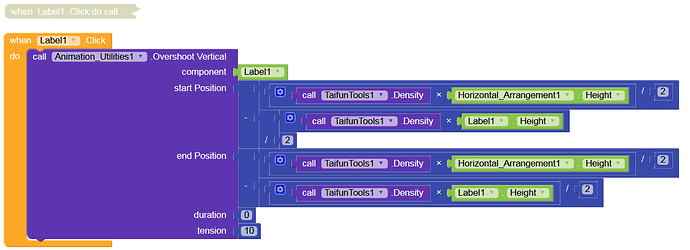
And here you have my contribution
4 Likes
Boban
November 15, 2020, 12:14pm
12
What’s the point of using animation as it does nothing with those values..
Edit: I think I have figured out why
1 Like
I think its almost the same.
Boban
November 15, 2020, 12:20pm
15
Note. animation component uses real px of the phone while you are feeding it with dp values..
That’s why we used density block
2 Likes
This works thanks, but I still don’t understand the benefit of the density block
Is there any article or video to explain it?
This also works a thank you
1 Like
ADDYLIN
November 15, 2020, 2:17pm
18
i have a small Doubt
Can’t we do it in a Simpler way by keeping AlignVertical and AlignHorizontal to Center.
Sorry if i misunderstood something.
2 Likes
See here and watch the video:
2 Likes