
“Just worry about what to see. We take care of the rest”
Since I announced the pause for the development of CinelarTV, I have thought, researched and tested several ways to design an application as complete and modern as possible.
That is why today I come to announce that CinelarTV continues its development, therefore I will continue to show the progress of the project
A new design
During this time I learned a lot about CSS, and thanks to the WebViewer component and its ability to load HTML I was able to create better designs and implement several animations
There will be a site where design suggestions will be accepted following the guidelines and the color palette very soon
CinelarTV Player
This was my biggest design challenge within an application.
My goal is to create a good user experience, from the opening of the application to the moment of reproduction.
That is why CinelarTV Player does not have the same design while being paused or playing
Paused
I decided to do something simple and that I have not seen in another application (Inspired in some way by SmartTV designs)
Playing
CinelarTV Player would not be possible without the HLSPlayer extension by @Said-Dev
Home Screen
For the design of the main screen I wanted to do something simple but with a touch of elegance
With a simple 4-button navigation bar: Browse, Search, My Collection and Account
A simple Slideshow and RecyclerViews that are created dynamically
RecyclerViews

Dynamic RecyclerViews use Glide to load images from the network asynchronously and cache them
Also have a subtle overlay, rounded corners and Custom Fonts (Visible only in APK)
The RecyclerView extension has been made by @salazar6cristopher for CinelarTV, and i use Dynamic Vertical Arrangements created with the Dynamic Components extension by @yusufcihan to initialize RecyclerViews.
Thanks!
Slideshow

The highlight is what usually catches the attention of users, so I have implemented a Slideshow that will show the most prominent content in the application
Slideshow was made using the ColinTree Slideshow extension and the Overlap Components tutorial by @Shreyash
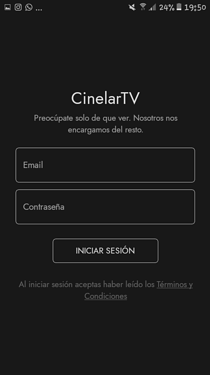
Login Form
Every application should authenticate its users, CinelarTV uses its own login using the Laravel API of our custom backend
I know you have noticed and it is not a mistake
For security reasons the registration can only be done from the corresponding website.
For now I can not show more progress, but do not worry, very soon you can see them



 Temporarily paused project
Temporarily paused project
