Is that question for the original poster or for me?
General question to all
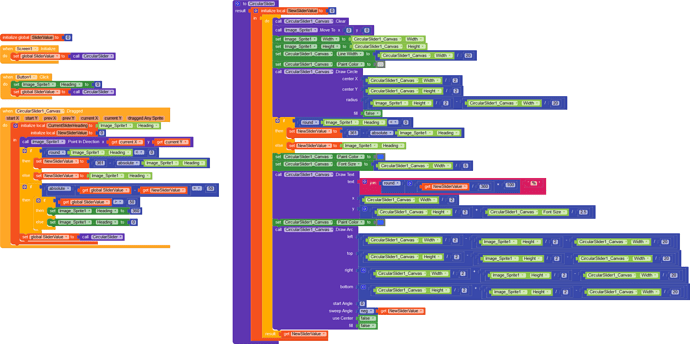
It’s a little funny how I get the %.
It’s the heading of the sprite I used for the slider button. It converts 0 - 360 degrees to a percentage. With some other calculations, it can be converted to any max-min range.
![]()
![]()
![]()
We eagerly await
I’ll do it but at this point I think it will be beneficial if an extension developer can provide this as a real component.
With mine, it can become too complicated to implement many of these together. Each one will be a separate canvas.
Making us curious ![]()
Ok, it was a little more work than I thought and unfortunately it can’t be made as a single procedure.
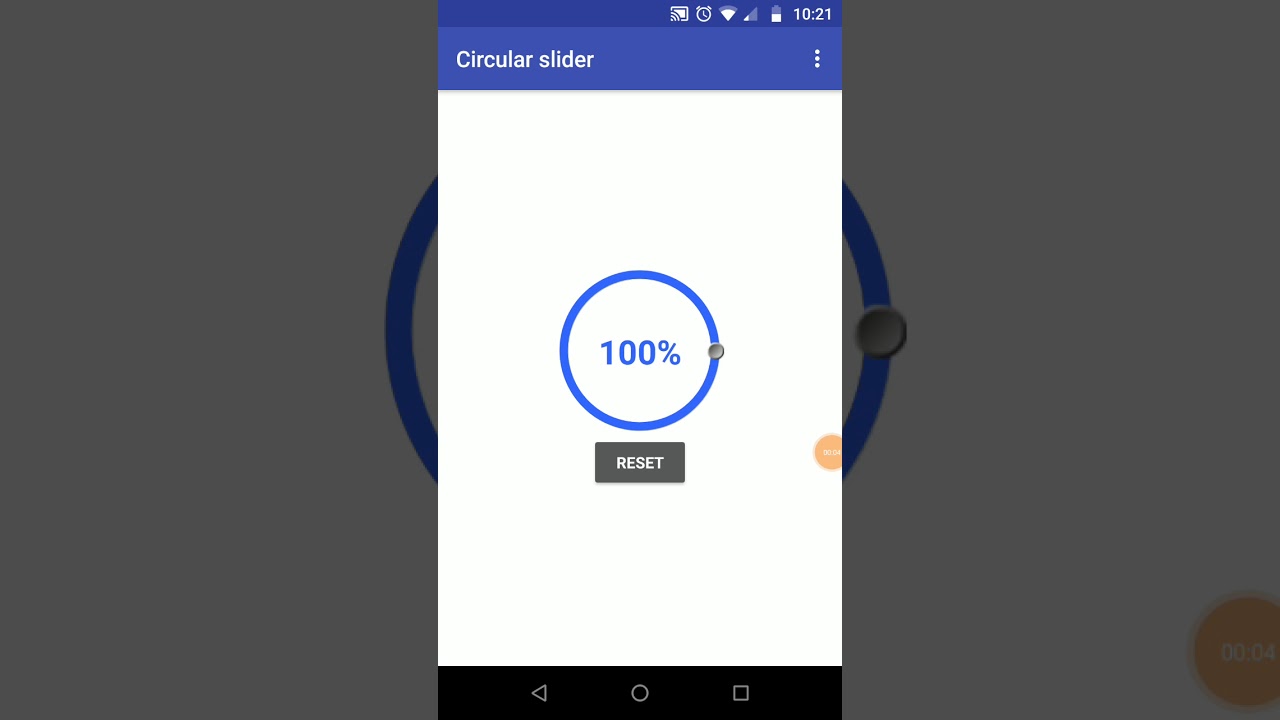
But I made it scalable to the canvas size. The canvas size should be ALWAYS square, not rectangular for this to work as intended. It can be any size and the slider will adapt to it.
Also, it stops at 0% and at 100%, I think the movement is pretty smooth, so test it and see if it works for you.
CircularSlider.aia (9.0 KB)
CircularSlider.apk (4.8 MB)
If you need something less complicated, consider buying this extension from @Andres_Cotes, I think it’s the same thing you need: https://community.thunkable.com/t/circledisplay-extension-paid-extension/7506
Nice work ![]()
![]()
![]()
Thank you very much for your support and efforts. It was a great job. I would also like to thank the other friends who contributed. Best regards…
![]()
![]()
Great job @Italo ![]()
Btw, how do I set the maximum value of the slider? Which is 100 currently
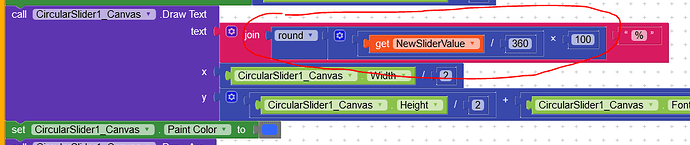
Since this is not a component like the built in ones, you have to make some calculations.
All I get is the degrees the user moves the slider, then I convert that (0-360) to 0-100 with these blocks:
Change the 100 for the maximum value you want.
The minimum will always be 0, unless you or someone else wants to add that feature. I think this will be a nice base to start making your own modifications to it.
Nice work! How to rotate the 0 Point to top?
I like your job!