Hello friends
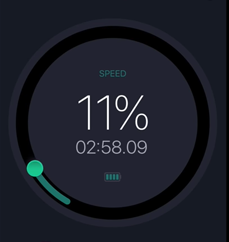
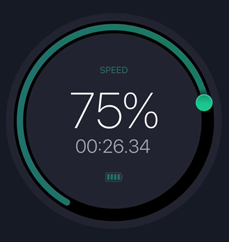
I need to do a circular slider like in the picture.
Battery picture and text will be exactly.
I need your support. thank you.
Did you search the forum. this has been asked before?
You can make what you want with the help of a canvas.
Did you search the forum. this has been asked before? “Yes”
I need to slider but i see progress bar in your link.
The sample you send is not included in the canvas.
Thanks for your message.
Right when I thought I will have time to finish my projects, another user picks my curiosity with another thing I can do in a canvas but still don’t know how but I will find out soon!!! ![]()
![]()
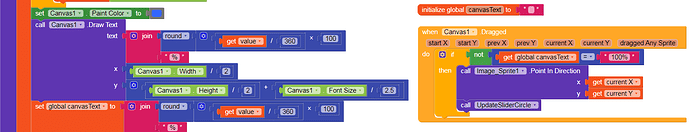
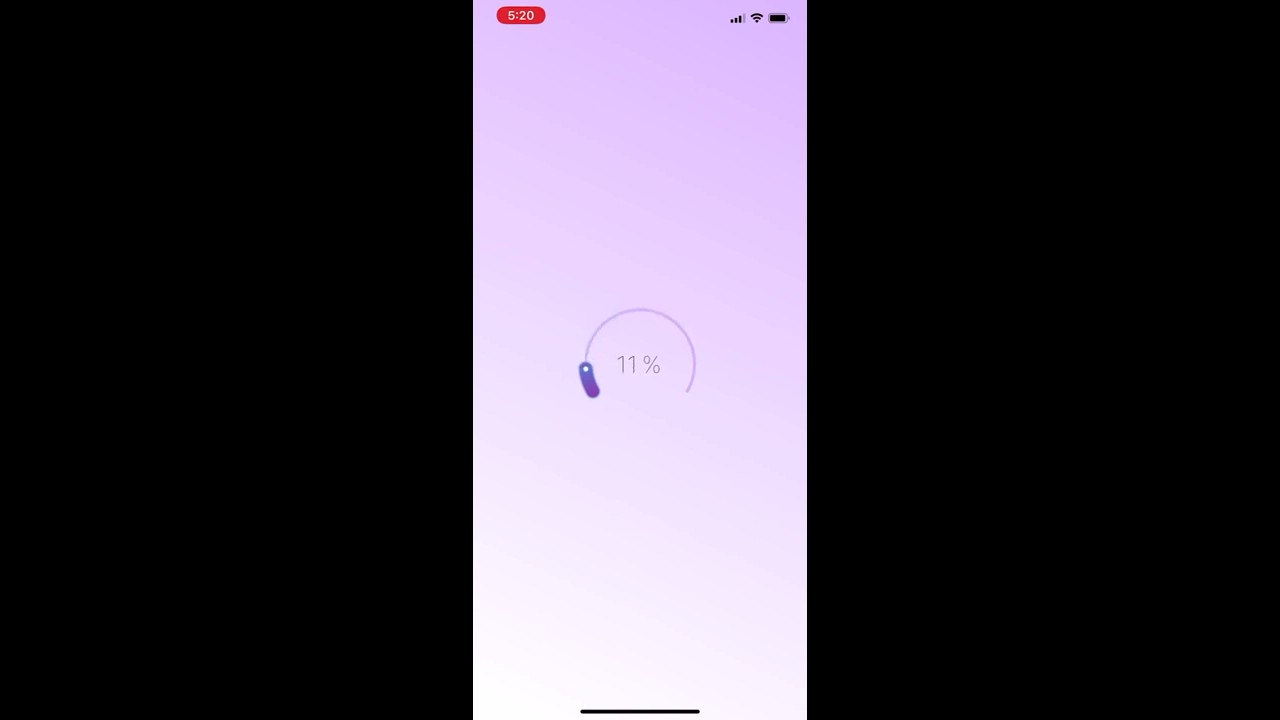
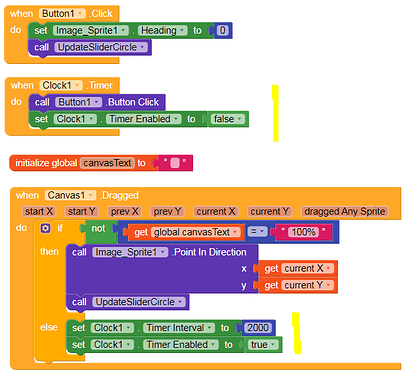
Done. No extensions or special Kodular blocks, just plain blocks any distro has. I take these as challenges ![]() . It can be improved for sure. To make it quick, I used absolute positioning but it can be done with relative positioning too, it’s just more blocks.
. It can be improved for sure. To make it quick, I used absolute positioning but it can be done with relative positioning too, it’s just more blocks.
CircularSlider.apk (4.8 MB)
CircularSlider.aia (5.8 KB)
Thank you so much. Your help made me very happy. You have made the application and installed the video. Thank you very much again. Best regards… ![]()
![]()
![]()
Great job ![]()
Something new coming up in next release ![]()
Really? I hope it’s this kind of slider because the one I made it might look good, but the blocks are a little complicated for beginners to understand or adapt.
As long as we drag it around itself. how can we stop when it comes to 0 to 100?
Thank you so much. When it reaches 100, it is okay to install it, but you have to reset it for movement again. The first action in the sample video is required. Thank you very much for your support. ![]()
(1-8 seconds on video)
Best regards.
It’s not stable.
Thank you for the support.
… means?
Hangs after 2 rounds.
not for me
May be storing the previous value in the drag and comparing If previous value=100% and new value > 5% then do… everything.
I don’t know, I just woke up ![]() . I’ll try something during the day. But since @Hossein said this might be included in the next release, don’t give it too much thought. It will be way easier when the component is added.
. I’ll try something during the day. But since @Hossein said this might be included in the next release, don’t give it too much thought. It will be way easier when the component is added.
I would say continue with your development because
- What we will have may not match exactly your use case
- By you continuing your development, we will have better understanding of what users want
BTW, How do you see the percentage update being updated? Just randomly or based on something like percentage of file being downloaded?
Ok then, over the weekend I will make this a little more user friendly, so it can be used almost as a component with properties like the standard slider. The stopping at minimum or maximum number I think it can be done.