when screen open the auto slide image is not proper timing with clock 1 and clock2. when image 1 is show the counting below the image is 2 means
image 1 then counting 2
image 2 then counting 3
image 3 then counting 4
plz solve issue i want to image 1 then counting 1 image 2 then counting 2
Sorry i’m not able to see your screen shot ![]()
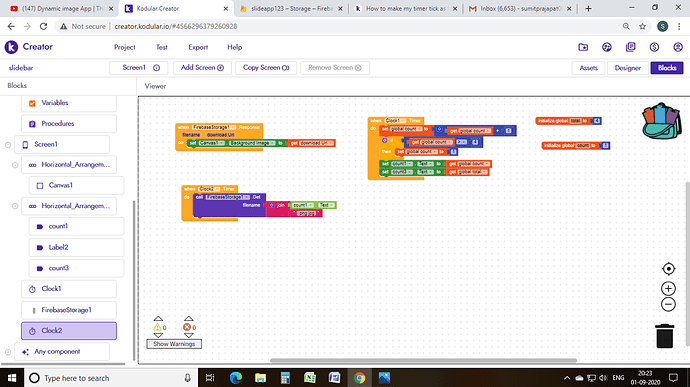
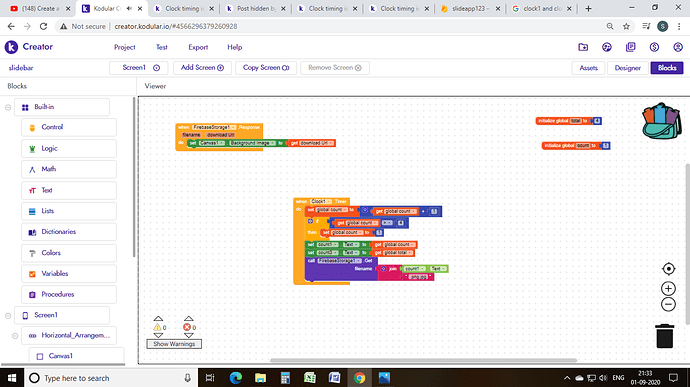
Also you must post a screen shot for your blocks as well ![]()
sometimes, i also faces the same issue
Please check your image.It isn’t posted correctly.Also, post your blocks image.
Why are you using two clocks? Can’t you use only one and check on some status to trigger one action or the other? Or both at the same time? Explain in detail what you want to do and I’m sure we can help you sync both actions with only one clock.
i use one clock then same problem. Problem is auto image slide timing not equal to counting the images to the total images
example when first image is see the counting is 2 ( first image is slide the right counting is 1 but counting is 2
counting means image numbering below image example (1/4) 1 = first image , 4 = total count,image
It’s better to use view pager or image flipper.It will be easier to make an auto image slider.
BTW, i don’t see any block to change the image component picture in your app ![]()
Also see this:
Ok, but you don’t explain clearly what are you trying to do with the clocks.
What is the user supposed to see?
I see you use a Firebase component. I also see you are trying to do some kind of countdown? Is that right?
If we don’t know what you want to achieve, then it will be a lot of guessing and wasted time, you know?