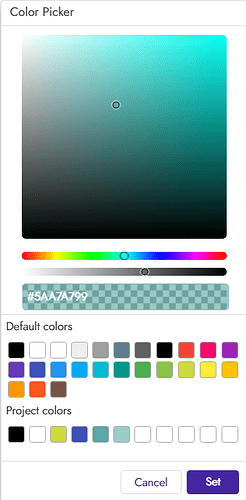
Yes! You only have to enter the 6 characters of the HEX code, no need to add FF to the end as it will do that by itself ![]()
I know ![]() , photo was taken after color was already set . Also changing FF changes the transparency of the color for example if you replace FF with 99 , transparency is set to 50%
, photo was taken after color was already set . Also changing FF changes the transparency of the color for example if you replace FF with 99 , transparency is set to 50%
See Hexadecimal color code for transparency
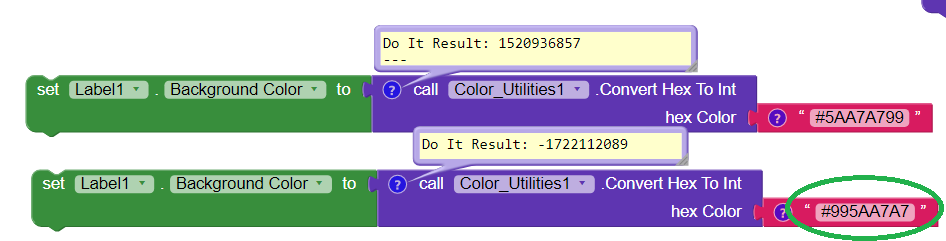
Also if you are using color utilities transparency is set after # and not in the end for example #995AA7A7 sets transparency to 50%
If you’d like to know more than just a third (99) ![]()
We are saying the same thing I believe ![]()
The colour picker also accepts three digit inputs. For example, ABC is implicitly converted to AABBCCFF
I didn’t notice your link ![]()
This is a very silly topic when you first look at it, but thinking better it is fantastic.
Specially for people like me, who are horrible with design and specially in choosing collors.
Nice Job! This is a great help as i mostly suffer on color selection.. ![]()
I also recommend 🎨 Material Design Colors, Color Palette | Material UI for material design colors, or the official color tool, that allow you to make good color schemes. Material Design
Thank you for sharing this color
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.