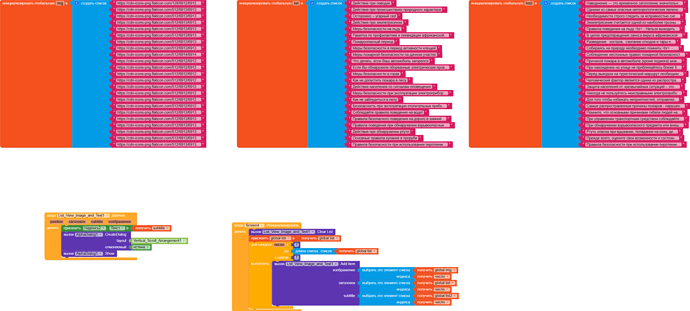
Good evening! I’m trying to create a list. So far, it turned out just like that.
I would like the functionality to be: when clicked, the text appears depending on the selected category.
What can be done better tell me
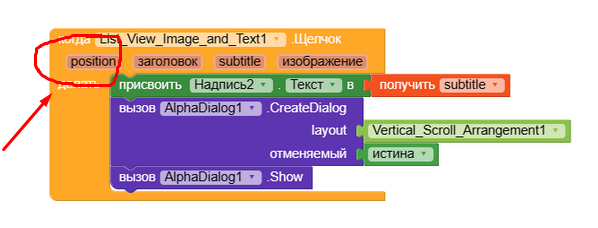
this one will give the required index upon clicking the list view
But remember here position will always starts from 0 so better add +1
using this place value, you can take required item from any list value
I’m sorry, but I didn’t understand what you mean. You can clearly show
I’m sorry, but I didn’t understand what you mean. You can clearly show
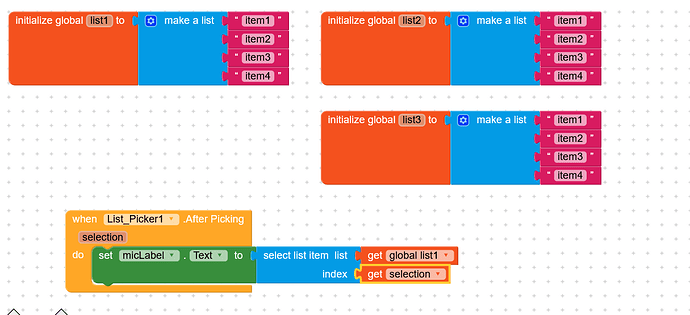
Just use the position block as the index for each of the lists:
In your case, use the position block like I have used the selection block above. Just do the same for all lists.
Good afternoon! please take a look, this is my project. The bottom line is that I don’t like how the text is displayed when clicking on the section, I would like the display to be clear, and not on a semi-transparent screen
tests (1).aia (22.8 KB)
test this in case
tests(1).aia (22.8 KB)
Thank you very much!, and how not to make the text appear on the whole screen?
In the vsa i have added space component top and bottom to the label, just remove it.
If you have chage the vsa background color, your issue will gone
VSA - VerticalScrollArrangement
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.