it’s easy you will need 3 things -
- Dynamic CardView
- Dynamic Image
- Floating View - Extension
And run a Procedure similar to -

![]()
if the Main Component is Clicked for the 1st time then -
This Procedure First creates a Dynamic CardView.
Then a Dynamic Image inside the Dynamic CardView.
Finally the Floating View Extension moves the created Dynamic CardView along with Dynamic Image to the desired Gravity of the Main Component.
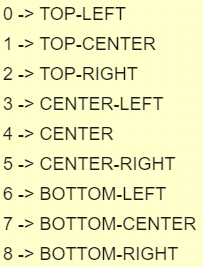
Gravity Value -

if the Main Component is Clicked for the 2nd time then -
it Deletes the Created Dynamic CardView and Dynamic Image indide it.
