Hello all Koders ![]() Hope you all are doing well.
Hope you all are doing well.
I was recently playing with some components and extensions and came up with a Custom Bottom Navigation which I felt to share with you all. Its a very basic guide/tutorial
So, lets get started… ![]()
Components
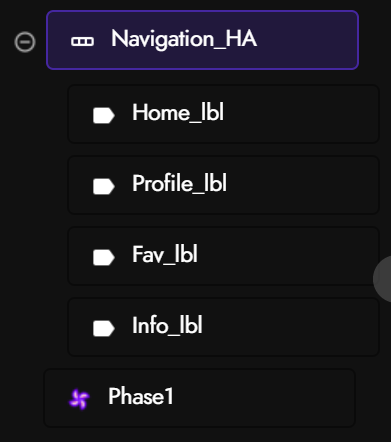
For this, the components that I have used are, an horizontal arrangement (Navigation_HA) and four labels(Home, Profile, Fav, Info respectively). And yes the Phase Extension by Shreyash
All of these components are as ![]()
Properties
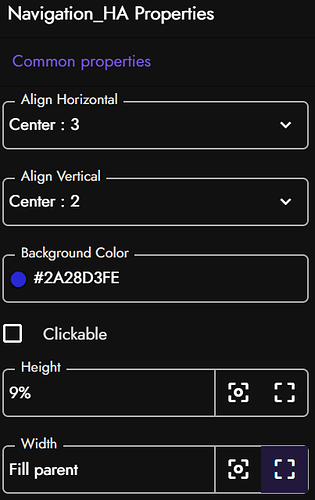
The Designer properties for Navigation_HA are ![]()
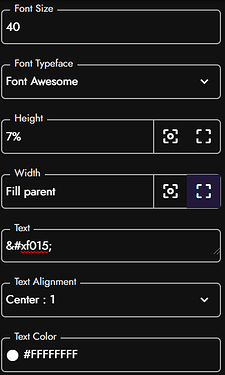
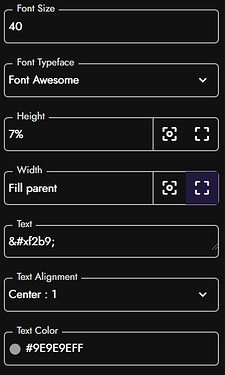
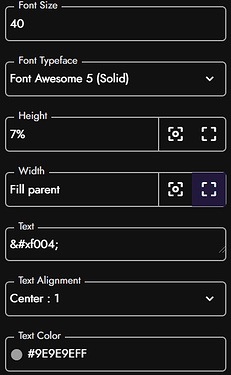
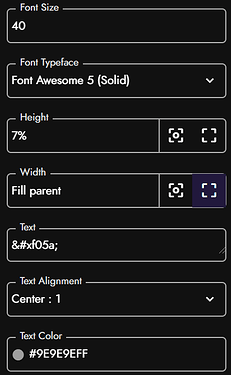
Below are the designer properties of previously mentioned four label. I have used Font awesome for the text of the labels. Also have tweaked some other properties like Font Size and label height.
The properties of Home, Profile, Fav, Info labels are as below respectively.
Also the
Clickable property of all the labels is set to true from the designer itself.
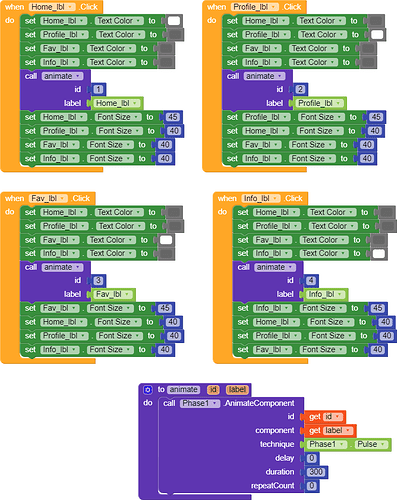
Blocks
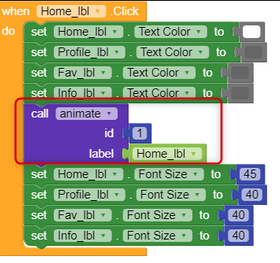
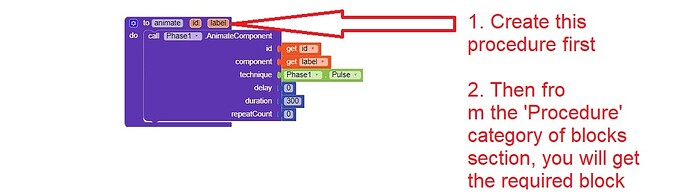
In the blocks section I have just played withe properties of label like color, font size, etc along with animation. On the animation side, I have used the pulse technique with animation duration of 300 ms.
You can surely tweak them as per your need, I have just configured them in a hurry and displayed them here ![]()
As show here the blocks seems to be self-explanatory and I feel that there is no need to explain them. But though if anyone of you have any doubt then just ask. ![]()
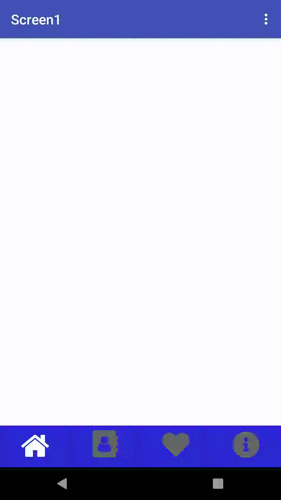
Result
I was able to test this on Emulator only, as my device has some problem. Below is recording (.gif file) from Emulator
If you find above recording a bit unclear here ![]() is the video link of the same
is the video link of the same
I made this custom bottom navigation just for learning purpose, to become more familiar with component and their properties and to see/check what happens when we try to play with some of their properties.
Hope it helps someone in some or the other way. ![]()