The one and only you ![]()
Hi, I am recently help people to write in Schema format, which saves many blocks. Would you like to have the schema version too?
Its owsm… And sorry i mis understood your reply i was thinking that u asked it in dynamic components extension thread but actually u were here in my thread ![]()
![]()
And i said all of the following ![]()
![]() sorry
sorry
Of course if you have done then share with the community so that newbies can learn easily and u can also write a complete guide with all of the explanations that how and why all of thes things happening in schema… ![]() So don’t be too much delayed
So don’t be too much delayed
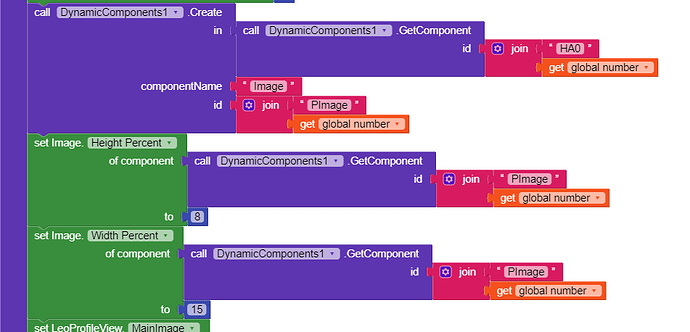
@Xoma Ok i am getting its value by this method in percentage
I will do it in today ![]()
btw, just curious, why do you want to close this topic?
Edit: Nothing, you deselected the solution tick
No and who said… I’ll support all about this topic when and wherever it is needed
Yeah that happened because of mistake while liking reply
Waiting desperately ![]()
May be for using Any Component block. It’s easier to set property that way instead of using Set Property method of Dynamic component extension
But by using LeoProfileView, Kodular Image component is not needed. And the image’s picture isn’t set.
@WatermelonIce Yeah it was a mistake… I knew but not get free time to remove there is another problem relating to percentage input for LeoProfileView that i’ll remove shortly
Finally, the Schema is here:
It will seperate to two different Schema, because Schema doesn’t support creating extension componet.
1.
{
"name": "Custom Dynamic Circular Image Icon List (1)",
"metadata-version": 1,
"author": "Zia_Choudhary (rewritten by WaterMelonIce)",
"platforms": [
"Kodular"
],
"keys": [
"id"
],
"components": [
{
"id":"{id}",
"type":"MakeroidCardView",
"properties":{
"WidthPercent":100,
"CornerRadius":14,
"BackgroundColor":-1
},
"components": [
{
"id":"HA1_{id}",
"type":"HorizontalArrangement",
"properties":{
"Width":-2,
"AlignVertical":2
},
"components": [
{
"id":"HA2_{id}",
"type":"HorizontalArrangement",
"properties":{
"AlignHorizontal":3
}
}
]
}
]
}
]
}
{
"name": "Custom Dynamic Circular Image Icon List (2)",
"metadata-version": 1,
"author": "Zia_Choudhary (rewritten by WaterMelonIce)",
"platforms": [
"Kodular"
],
"keys": [
"id",
"SpaceBWImageAndText",
"LabelText",
"LabelWidthPercent",
"SpaceBWLabelAndButton",
"ButtonText",
"ButtonHeightPercent",
"ButtonWidthPercent"
],
"components": [
{
"id":"HA3_{id}",
"type":"HorizontalArrangement",
"properties":{
"Width":-2,
"Height":-1,
"AlignVertical":2
},
"components": [
{
"id":"Space1_{id}",
"type":"SpaceView",
"properties":{
"WidthPercent":"{SpaceBWImageAndText}"
}
},
{
"id":"Label1_{id}",
"type":"Label",
"properties":{
"Text":"{LabelText}",
"TextColor":-13421671,
"WidthPercent":"{LabelWidthPercent}",
"FontSize":14
}
},
{
"id":"Space2_{id}",
"type":"SpaceView",
"properties":{
"WidthPercent":"{SpaceBWLabelAndButton}"
}
},
{
"id":"Button_{id}",
"type":"Button",
"properties":{
"WidthPercent":"{ButtonWidthPercent}",
"HeightPercent":"{ButtonHeightPercent}",
"Text":"{ButtonText}",
"TextColor":-13421671
}
}
]
}
]
}
The block part is mostly different, so check the aia:
CustomCircularImageList (Schema).aia (203.9 KB)
i have created a project u can add open another screen block in when any card view click even in my example oroject …try it and learn the logic that i used
ComponentFinder.apk (5.1 MB)
ComponentFinder.aia (17.6 KB)
@WatermelonIce thank u i am testiing it after testing i’ll let you know
What are you testing?
Your schema aia
Edit: tested it works fine thanks for your contribution. May i add it in this guide?
I have tested already ![]() But you can test too.
But you can test too.
Btw, I modified a bit here, make it more simple, and shows what button clicked:
CustomCircularImageList (modifed).aia (202.0 KB)
Of course!
@Zia_Choudhary You didn’t give both of my JSON, it is needed for the whole list.
Because offline and online is the same, so I didn’t make a copy and paste a new one.
Okzzz… Now its added