Is this also explaining why the webviewstrings isn’t working?
I have no idea about that ![]()
Actually I have no knowledge of JavaScript ![]()
ChangeLog Version 2
Changes
- Fixed some spelling and grammar mistakes
- Some internal changes
Bug Fixes
- Fixed bug in
Web View String Changeevent
Thank you @Peter for reporting bug ![]()
Let me know if v2 works for you ![]()
ebook_template_cw.aia (296.7 KB)
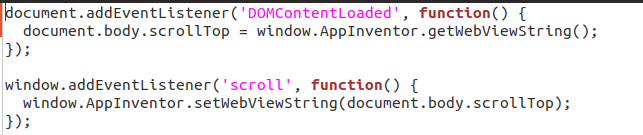
No runtime error but still not working what i want. What the javascript does is that it is giving the scrollposition in the html to the webviewstring block. But it is still not working.
I can not save it and when i get a value it is always zero.
Hi @Peter
Can you try replacing AppInventor with Makeroid and Kodular?
If none of these works then issue/bug can be found easily.
Changed it to Kodular but start noticing other things. When i run my original template with the standard webviewer i can view the pages in the companion.
With you webviewer i have to compile the app.
so this doesn’t seem to work.
It gives a net::ERR_ACCESS_DENIED error.
It also looks that the css file is not used when displaying the html-file.
Again You came with extra ordinary work, well done and congrats for this awesome work. Thank you.
It’s just amazing![]() again by you @vknow360
again by you @vknow360
If you got this error in companion then:
I think this error is because of file access.By default file access is blocked in web view.You have to enable it manually either from designer or from blocks.
Hi @Peter
I compiled your both versions of ebook template.
Here are both APKs:
ebook_template_cw.apk (5.2 MB)
ebook_template.apk (5.2 MB)
I found no difference between them.
Also I am not able to locate main.css file and scroll.js is missing in all html files.
As soon as Companion starts working for me I can tell you correct test results.
Forgot to upload that. Scroll.js was present. It is at the bottom of the html page. css is working as it should but still have to build to test. I will be doing something wrong i guess so have to play some more.
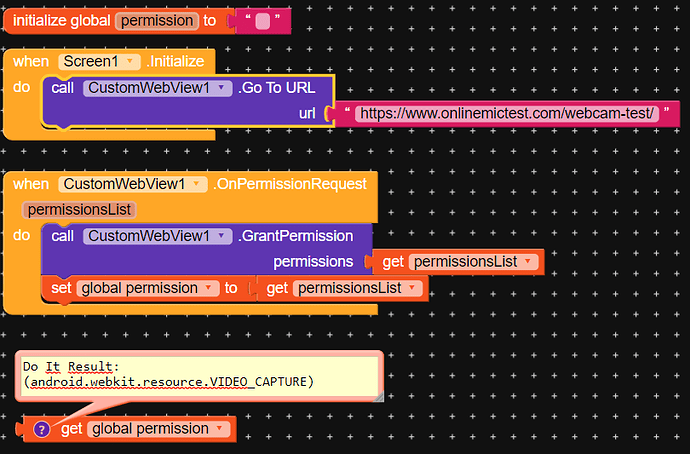
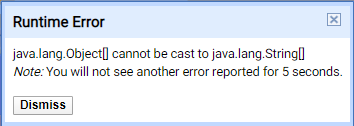
Since I can grant access to the webcam, I tried it that way, but I couldn’t.
It gave the following error:
Thank you.
It will be fixed in v3 along with other other bugs ![]()
I can used incognito mode
how to add webview go home option
Do you want to use incognito mode?
If yes then use your own logic and when incognito mode is on then don’t save URL in history. Also you can use two webviews , one for normal mode and one for incognito mode.
It’s quite easy.Store home url in tinydb and when home button is clicked then go to that URL.
Great it is working. Didn’t know that block existed. ![]()
Now only the js i used in combination with the webviewstring.
@jarlissonlira2 you did it ![]()
Is it working in companion and apk both?
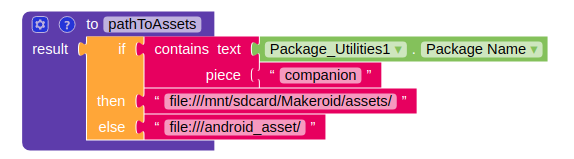
Here is a tip related to FileAccess:
Enabled: it can access all files from device
Disabled: it can’t access files from device but still you can load files from assets.
yes it is working.